이 튜토리얼에서는 그룹을 사용하여 UXPin에서 스크롤 가능한 콘텐츠를 만드는 방법을 보여줍니다. 다음 단계를 통해 가로 스크롤 효과를 만드는 방법을 알아봅니다.
https://uxpincommunity.cdn.prismic.io/uxpincommunity/8738b43b-d4c8-4b8d-847f-11aeae71c21d_Scroll-preview.mp4
디자인 설정
UXPin으로 스크롤 가능한 캐러셀를 만들 때 이미지를 업로드하거나 준비되어 있는 데이터를 사용할 수 있습니다. 다음은 두 가지 방법 모두에 대해 설명합니다.
이미지 일괄 업로드
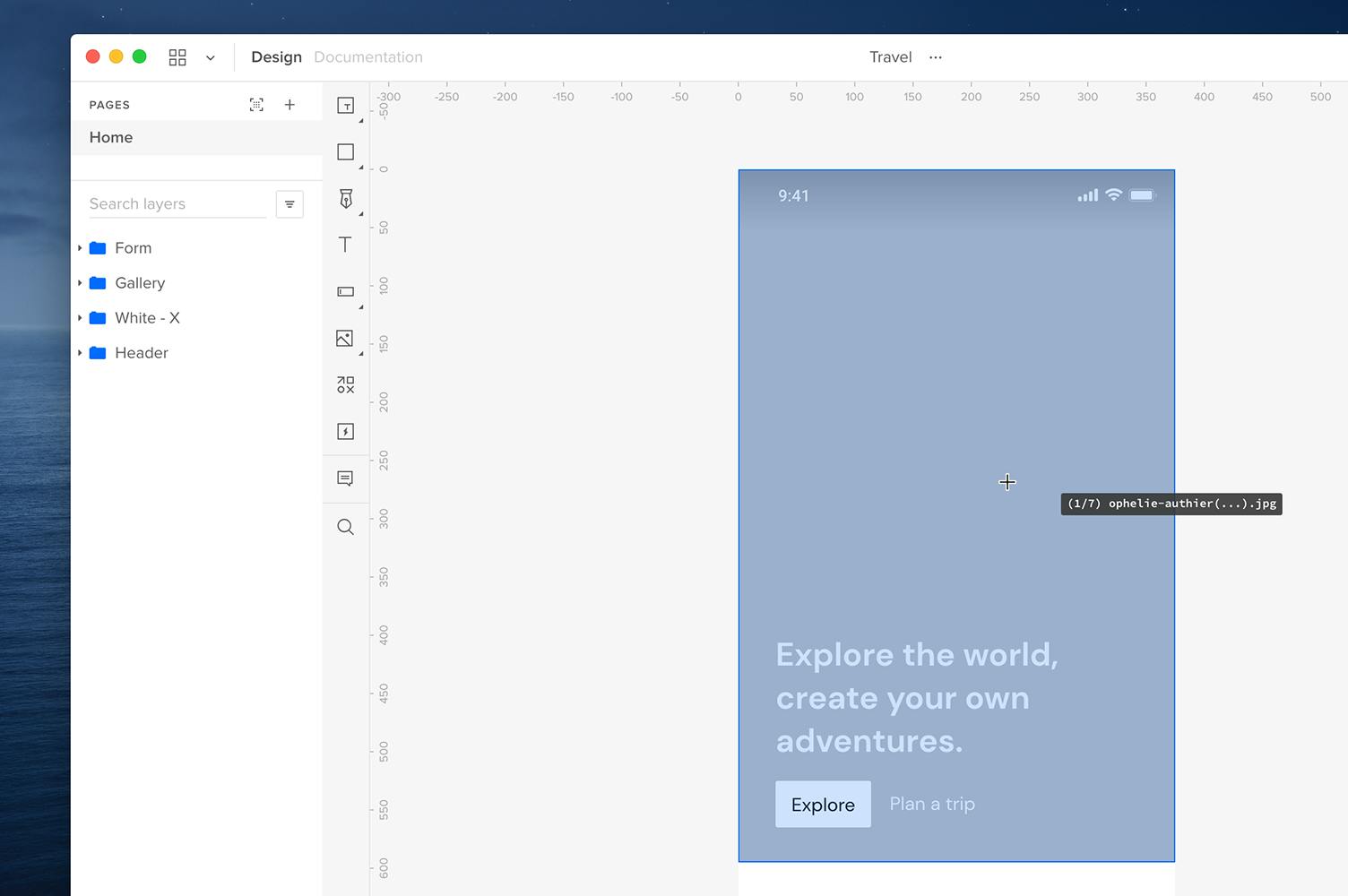
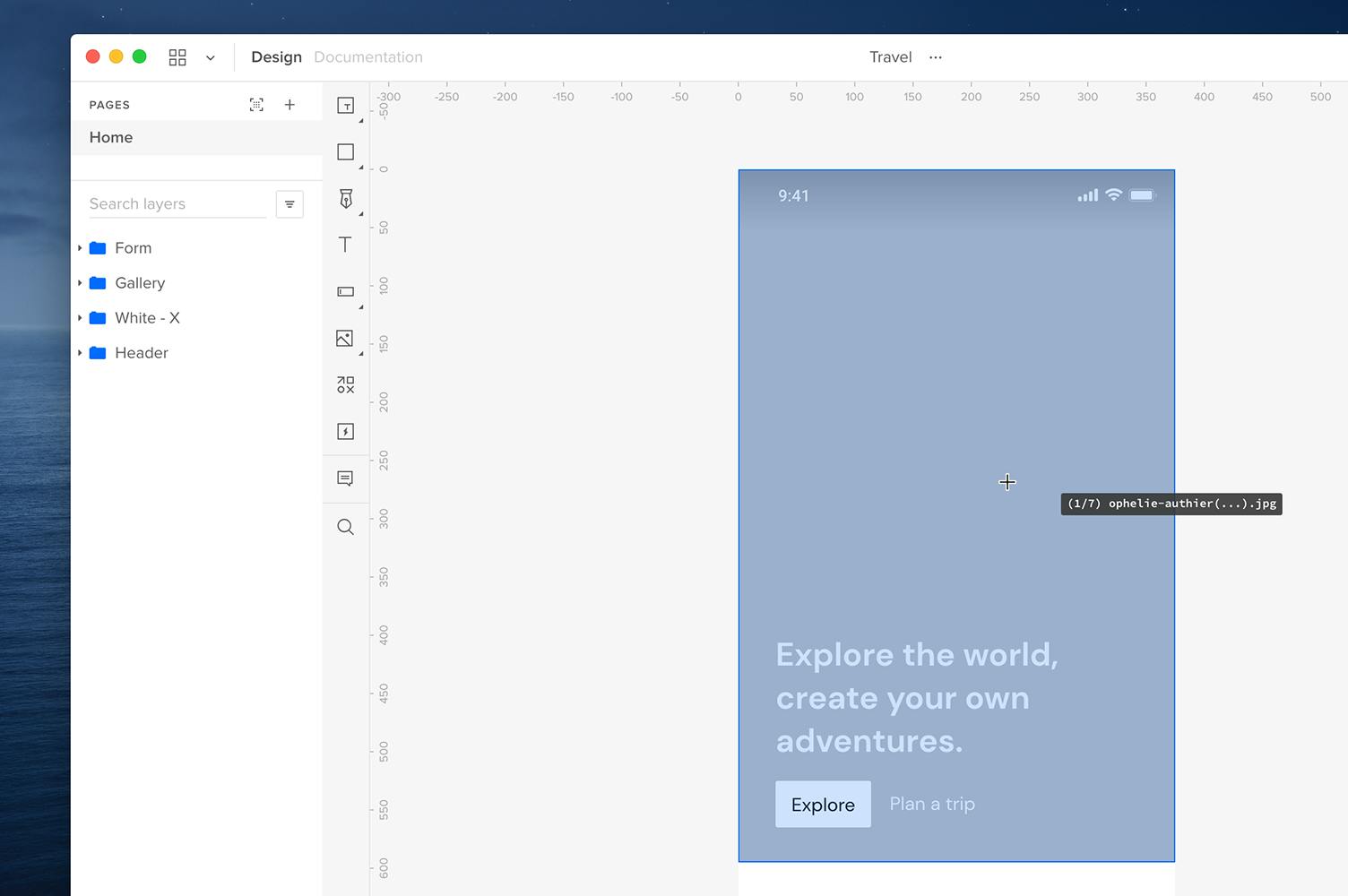
- 한 번에 여러 이미지를 업로드하려면 왼쪽 빠른 도구에 있는 Media (미디어)를 클릭하거나 단축키 I를 사용합니다.
- 자신의 컴퓨터에서 이미지를 선택하고 캔버스에 배치합니다. 이미지는 캔버스의 기존 요소에 배치할 수도 있습니다. (요소에 이미지를 추가하는 방법은 이 튜토리얼을 참고하세요.)
- 세로로 스크롤하려면 이미지를 한 장씩 위에서 아래로 배치합니다. 가로 스크롤로 만들려면 일렬로 나란히 배치합니다.

빌트인 데이터 사용
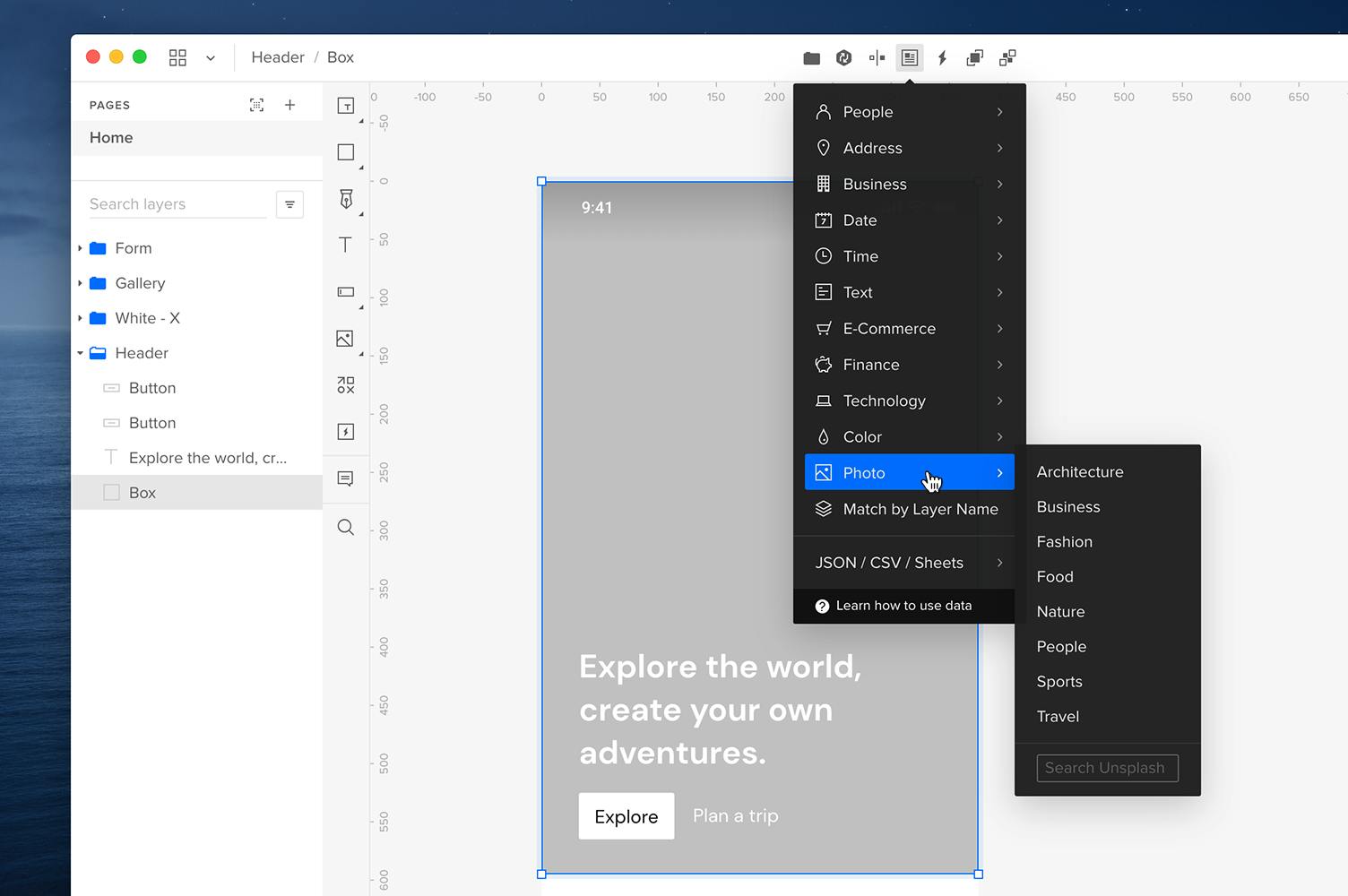
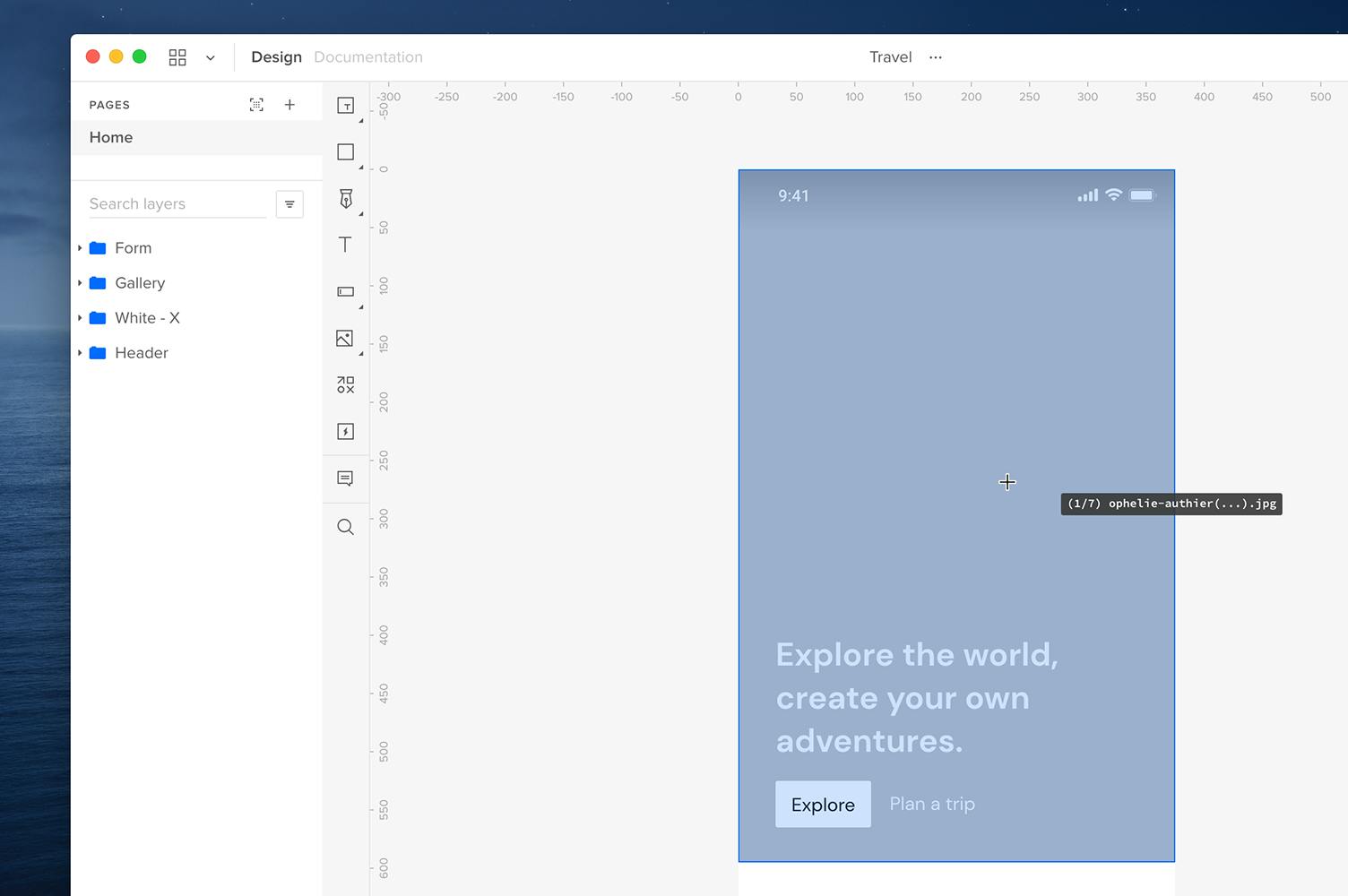
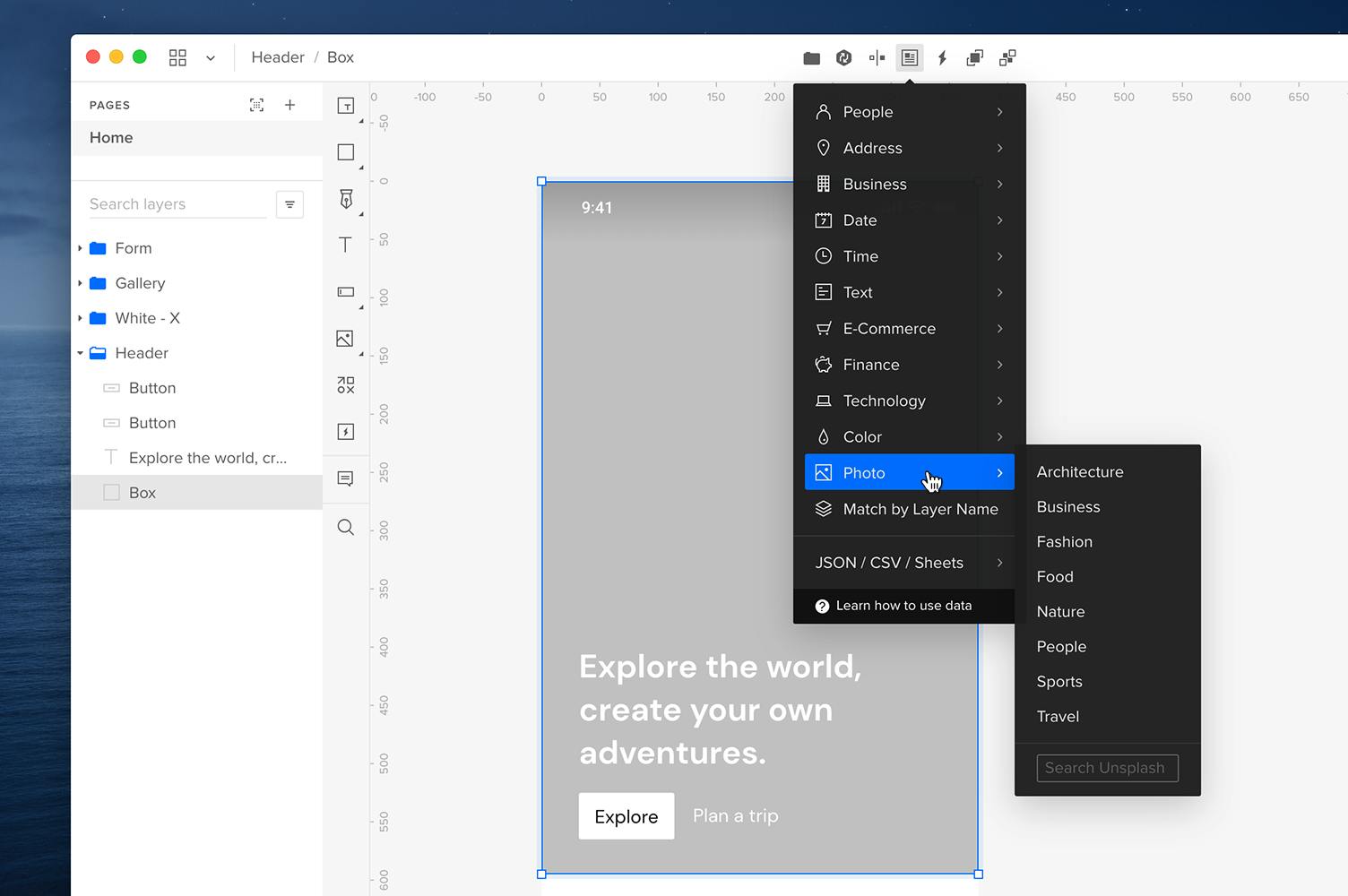
- 기존 요소를 바로 사용할 수 있는 사진으로 채우려면 캔버스에서 요소를 선택합니다.
- 상단 바에서 Fill with Data (데이터로 채우기)를 클릭하고 Photos (사진)를 선택하여 사용할 사진 유형을 선택합니다.
- 그러면 즉시 요소에 사진이 표시됩니다.

수평 스크롤
- 캔버스에서 캐러셀에 표시할 요소를 선택합니다.
- 단축키 ⌘ + G를 사용하여 선택한 여러 요소를 그룹화합니다. 그룹화된 콘텐츠는 잘라낼 수 없습니다.
- 요소를 선택한 상태에서 속성 패널로 이동합니다.