
디자인시스템은 제품개발 팀을 위한 일반적인 시각 언어와 같습니다. 디자인 프로세스를 가속화하고 제품을 실현하는 팀 간의 가교가 됩니다.
UXPin을 사용하면 독자적인 디자인시스템을 구축할 수 있으며 팀이 디자인 부하를 최소화하면서도 품질을 향상시킬 수 있습니다.
디자인시스템을 사용하면 프로젝트 초기 단계에서 디자인 가이드라인과 리소스를 수집할 수 있습니다. 이렇게 하면 일관성을 유지하고 팀 프로세스를 효율화할 수 있습니다.
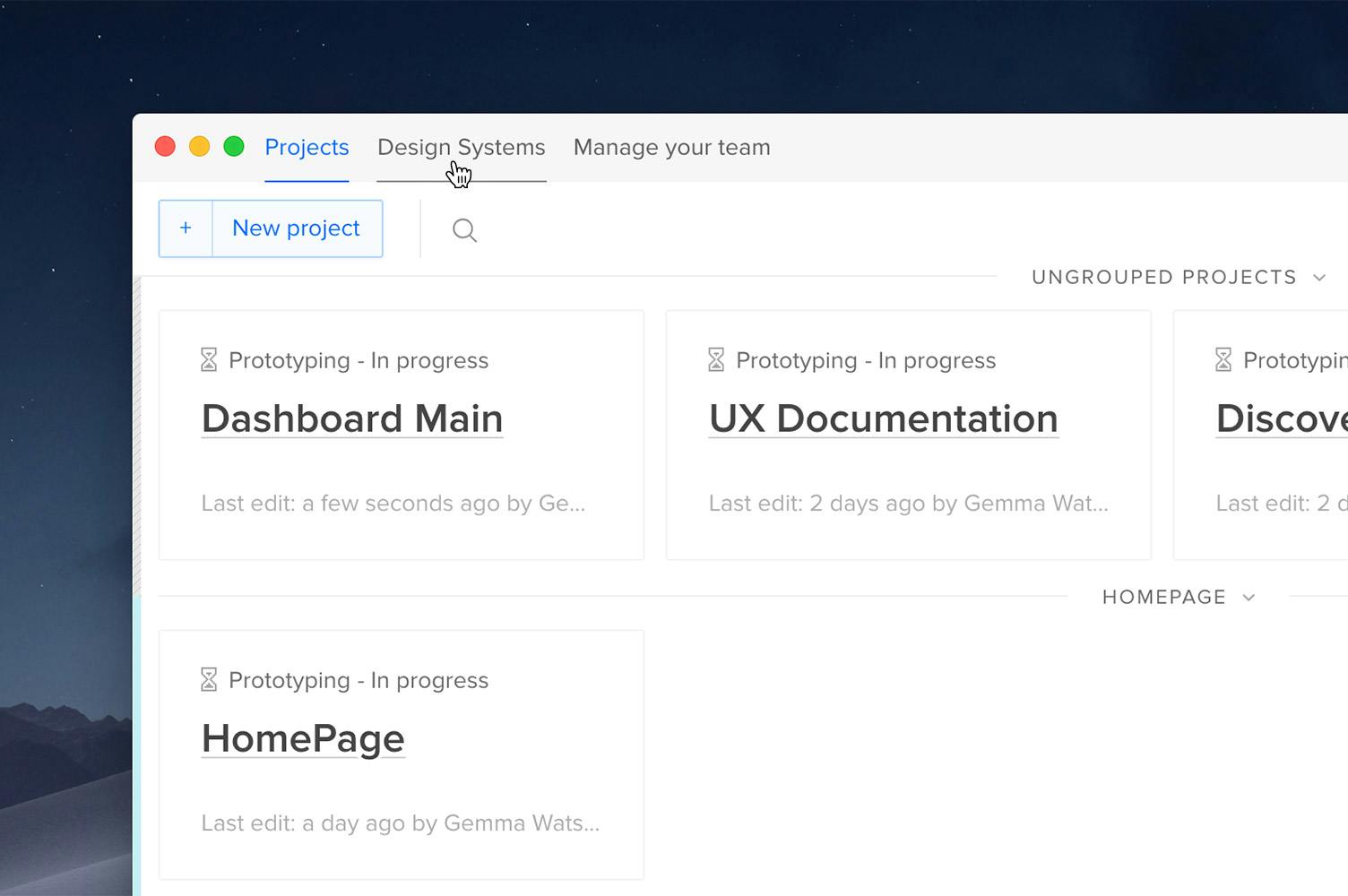
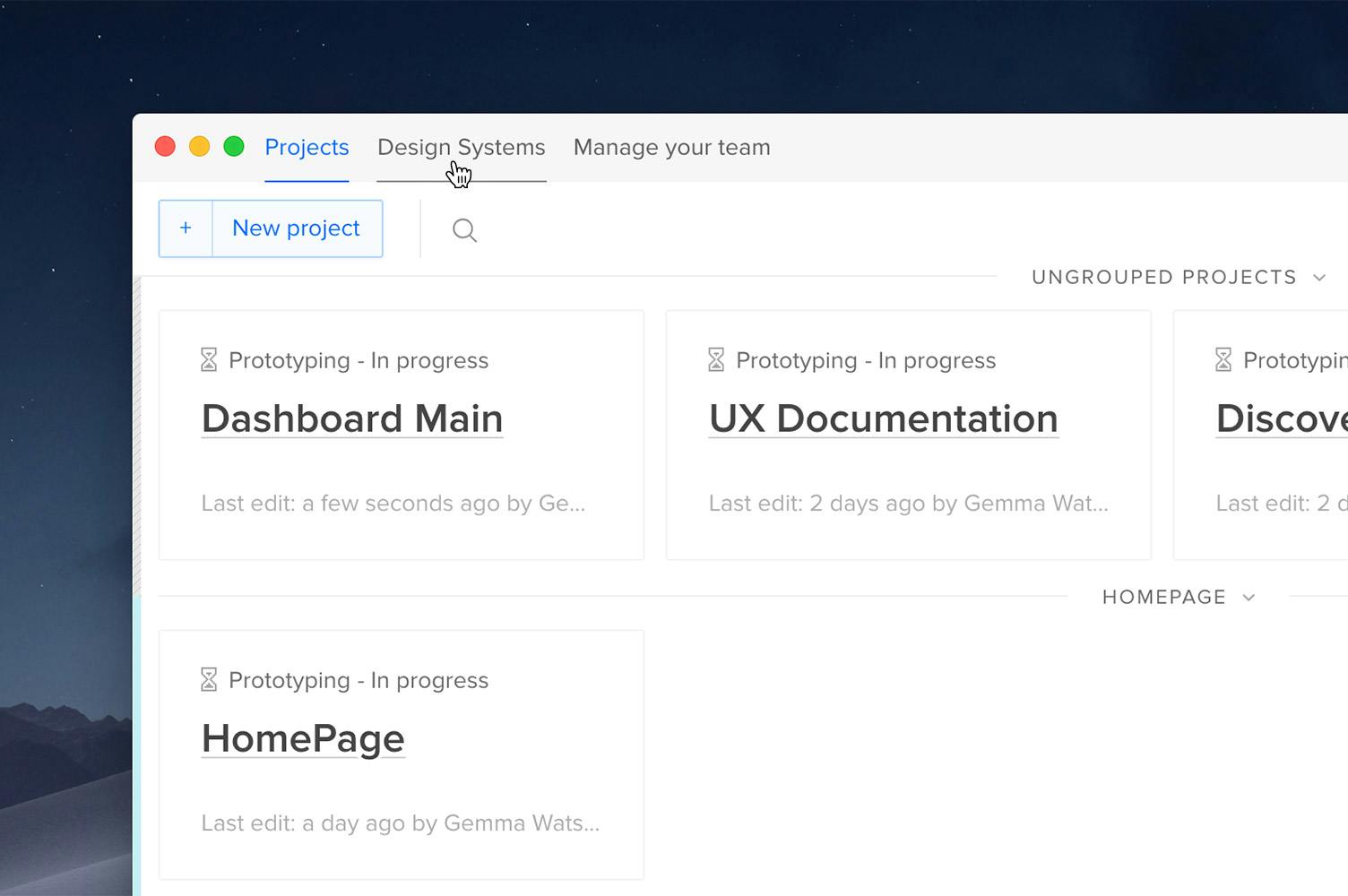
디자인시스템은 대시보드 상단에서 액세스할 수 있습니다. 여기에서 새 디자인시스템을 만들거나 기존 디자인시스템에 액세스할 수도 있습니다.

디자인시스템을 열면 디자인시스템 생성이 시작됩니다. 디자인시스템은 처음부터 만들거나 기존 디자인시스템 라이브러리에서 만들거나 템플릿을 통해서 만들 수 있습니다. 여기에서는 처음 두 가지 옵션에 중점을 둡니다.
빈 만들려면 Create from scratch (처음부터 만들기)를 선택합니다. 그러면 디자인시스템과 이름이 같은 디자인 시스템 라이브러리가 만들어집니다. 이름은 왼쪽 상단에서 언제든지 변경할 수 있습니다.
각 디자인시스템은 다음과 같이 4개의 섹션으로 구성됩니다. **Colors (색상), Typography (타이포그래피), Assets (이미지 자산) , Conponents (컴포넌트)**의 4가지 섹션으로 구성되어 있습니다. 원하는 섹션에서 시작하여 구조의 원하는 위치로 드래그하여 정렬할 수 있습니다.
색상을 추가하려면 Colors 섹션에 HEX 코드를 입력하고 Enter를 클릭합니다. 각 색상의 이름을 두 번 클릭하여 이름을 바꿀 수 있습니다. 사용자 정의 이름은 스펙 모드 미리보기에 표시됩니다.
자산을 업로드하려면 Assets 섹션에서 Upload images or icons in .svg format을 클릭합니다. 업로드 후 이름을 변경할 수도 있습니다.
Typography의 경우 에디터 캔버스에서 직접 텍스트 스타일과 형식을 추가할 수 있습니다. 프로토타입을 열고 왼쪽 패널 하단의 목록에서 DS 라이브러리를 선택하고 캔버스에서 텍스트 요소를 선택한 다음 +Text style을 클릭하여 텍스트 스타일 섹션에 추가합니다. 글꼴과 크기, 굵기가 라이브러리와 디자인시스템에 업로드됩니다.
Components의 추가는, 텍스트 요소의 경우와 같이, 에디터에서 실시합니다. 프로토타입을 열고 캔버스에서 요소를 선택하고 +Component를 클릭하여 컴포넌트 섹션에 추가합니다.
기존 디자인 시스템 라이브러리에서 디자인시스템을 구축하려면 먼저 새 디자인시스템을 만들 때 드롭다운에서 라이브러리를 선택해야 합니다. 라이브러리의 모든 컴포넌트는 디자인시스템의 해당 섹션에 포함됩니다. 그러나 이를 위해서는 먼저 디자인시스템 라이브러리를 편집할 수 있는 권한이 필요합니다. 하나의 디자인시스템 라이브러리는 해당 디자인시스템을 하나만 가질 수 있습니다.
https://uxpincommunity.cdn.prismic.io/uxpincommunity%2F933fb6b5-3612-44e8-824c-f6150e1c979a_designsystems_2b_creatingdesignsystemdsl.mp4