
레이아웃 그리드는 디자이너가 디자인에 일관되고 정교한 모양을 제공하여 요소 간의 관계와 비율을 관리하는 데 도움이됩니다. UXPin에는 column (컬럼), baseline (기준선) 및 square (스퀘어)의 세 가지 레이아웃 그리드가 있으며, 속성 패널에서 각 그리드 옆에 있는 더하기 아이콘을 클릭하여 설정할 수 있습니다. 단축키 Option + G를 통해서도 모든 그리드를 한 번에 전환할 수 있습니다. 그리드에는 기본 설정이 있지만 속성 패널에서 자체 속성을 업데이트하거나 색상을 변경할 수 있습니다.
Margin (여백) - 서식의 가장자리와 내용의 둘레 사이의 네거티브 공간입니다.
Gutter (거터) - 열 또는 행 사이의 공백입니다.

그리드가 켜져 있으면 요소를 이동하거나 크기를 조정할 때 요소가 그리드에 스냅됩니다. 이 동작을 끄려면 편집기의 오른쪽 하단에 있는 View Settings (표시 설정)에서 Snapping (스냅)을 선택 해제합니다.
<aside> 💡 비고 그리드는 에디터에서만 표시됩니다. 미리보기 또는 웹 브라우저에서 디자인을 볼 때 표시되지 않습니다.
</aside>
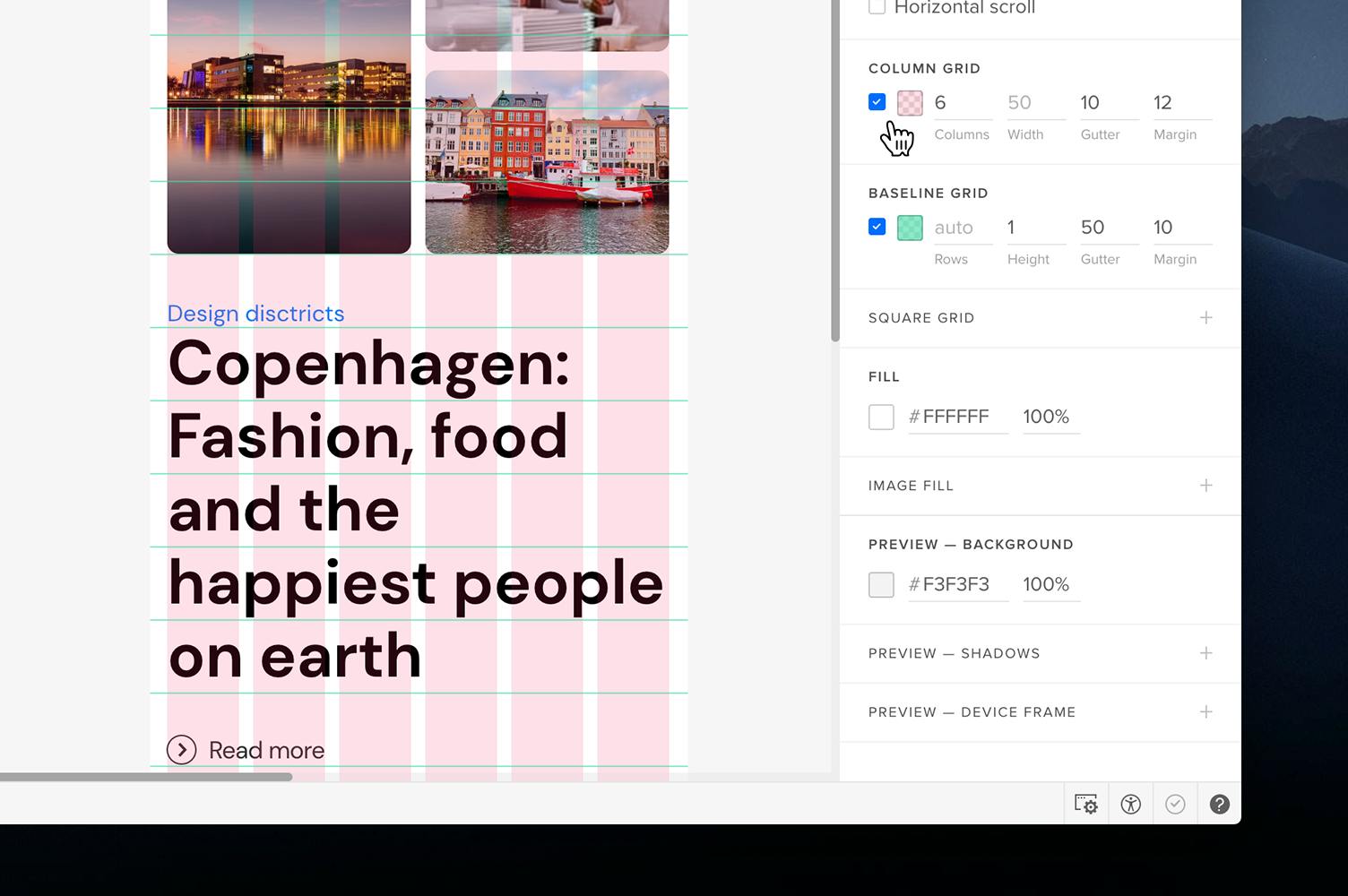
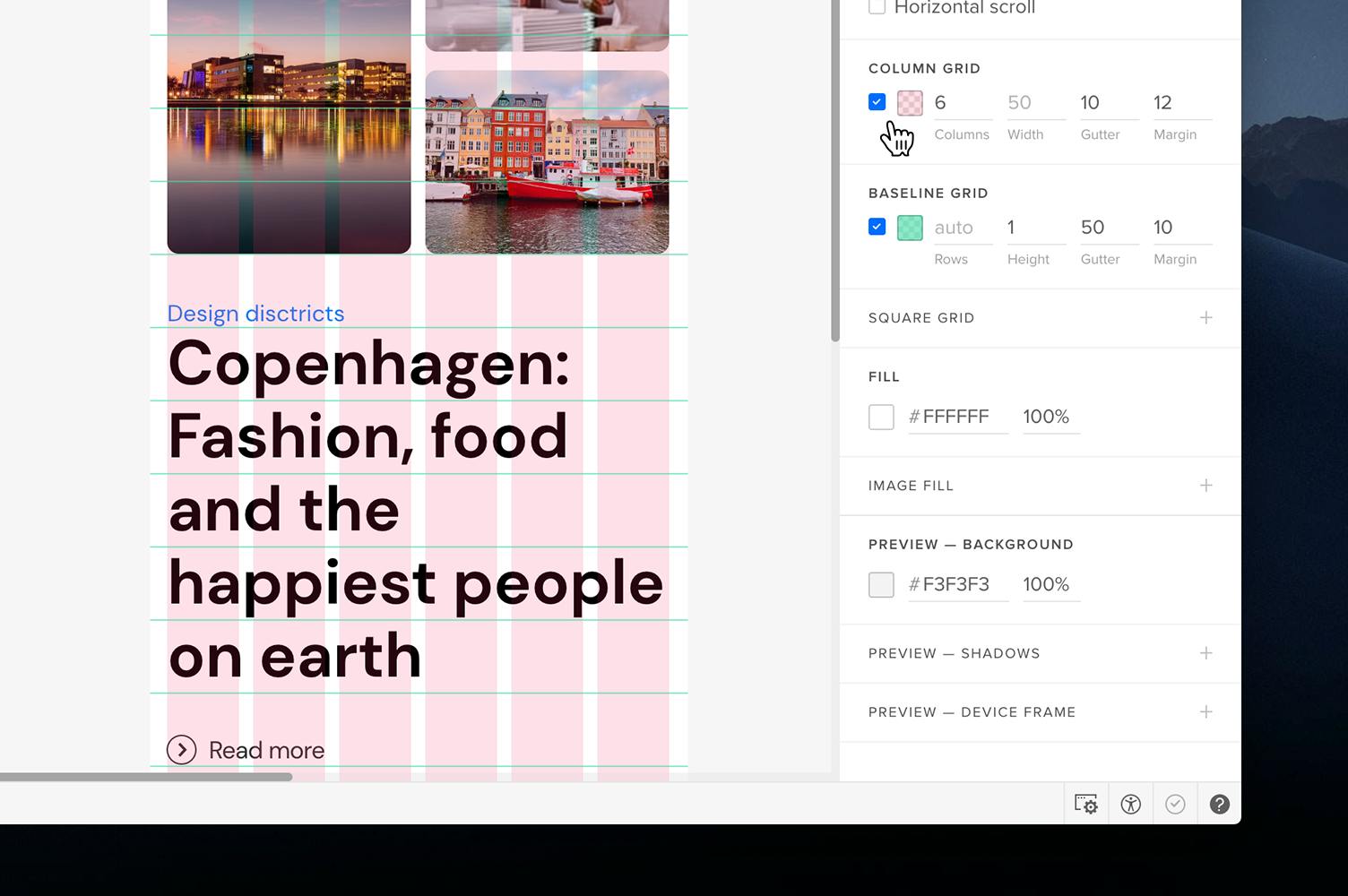
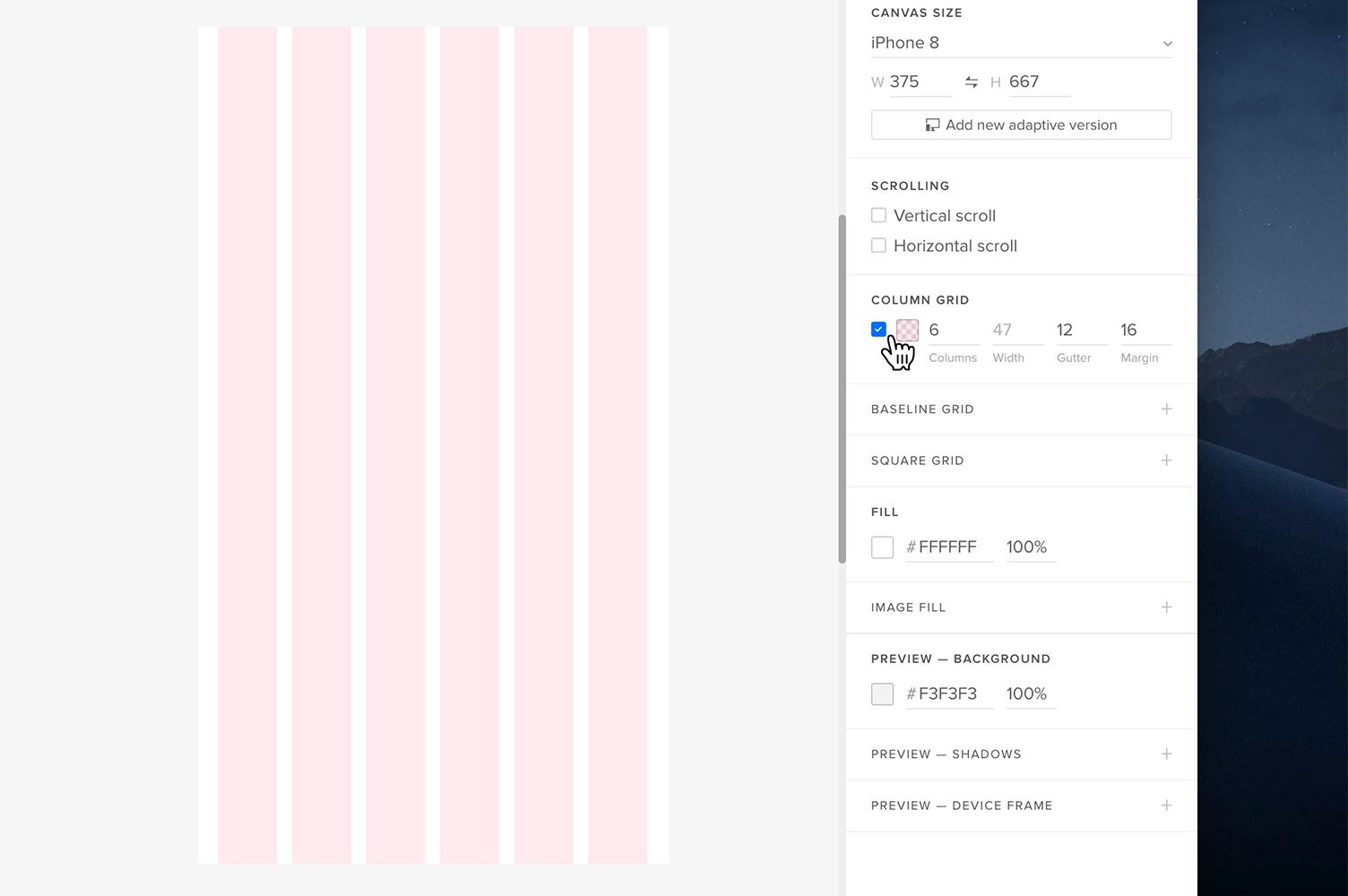
컬럼 그리드는 컬럼(column)과 그 폭(width), 거터(gutter), 마진(margin), 오프셋(offset)으로 구성됩니다. 이러한 값은 속성 패널에서 각각 고유하게 지정할 수 있습니다. 여백이 자동으로 설정되면 그리드가 중앙에 배치됩니다.
<aside> 💡 힌트 컬럼 그리드의 너비를 변경하면 오프셋이 왼쪽 가장자리에 배치됩니다. 이 오프셋은 왼쪽에서 첫 번째 열 앞에 놓인 여유 공간과 같습니다.
</aside>

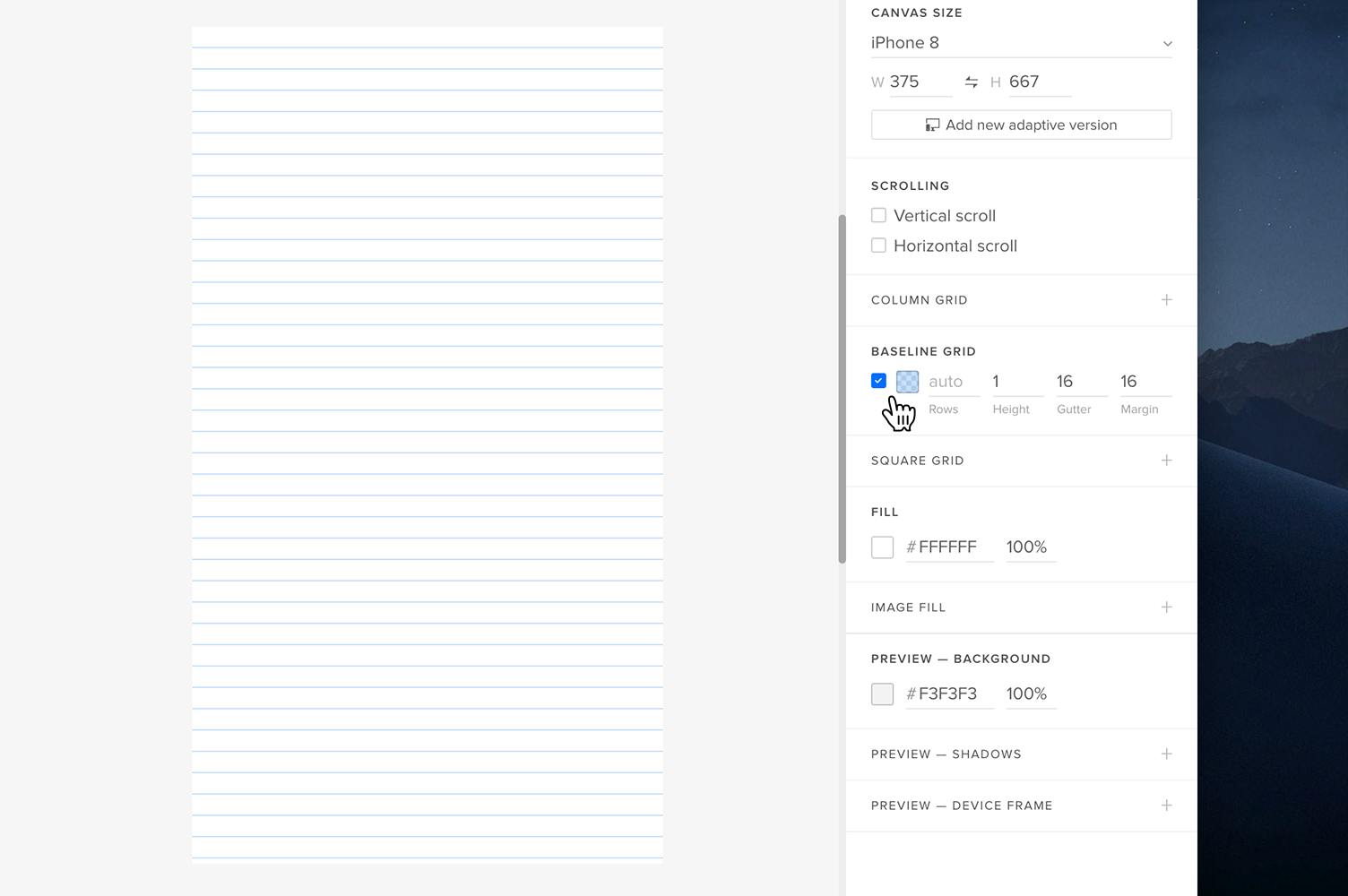
기준선 그리드는 디자인에서 수직 간격을 안내하는 기본 구조입니다. 각 줄의 높이는 기본적으로 1픽셀로 설정되고 행 수는 자동으로 설정됩니다. 즉, 행 수가 캔버스 크기에 맞게 자동으로 조정됩니다. 각 필드에 대해 고유한 값을 설정할 수 있습니다.

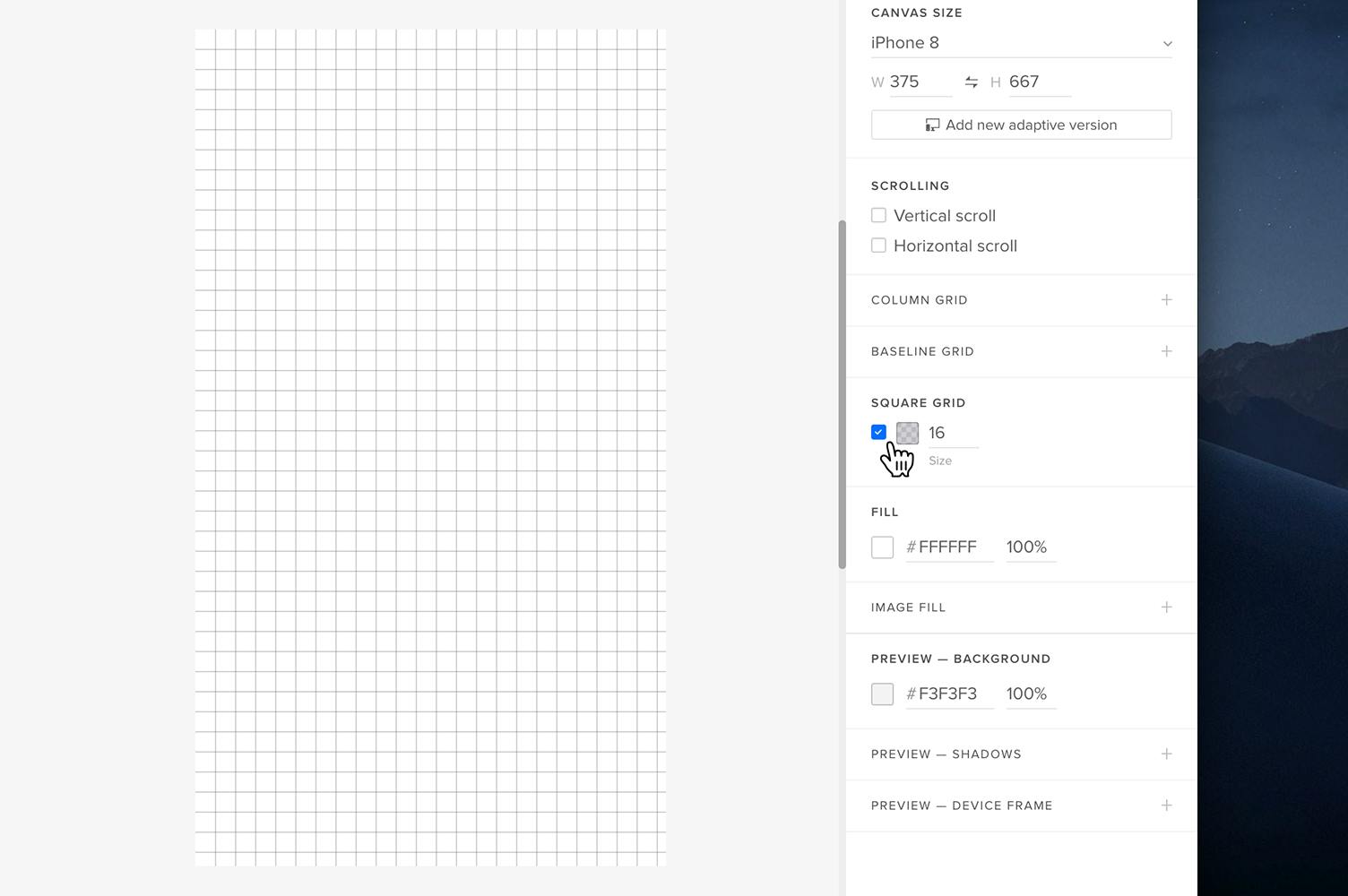
정사각형 그리드는 캔버스에 정사각형을 규칙적으로 정렬합니다. 기본적으로 사각형의 크기는 10으로 설정됩니다.