
컴포넌트 컨셉은 시간을 크게 절약하고 반복적이고 지루한 작업을 생략하고 디자인 전반에 걸쳐 기존 부품을 재사용할 수 있습니다. 버튼, 바닥글 (footer), 아이콘, 테이블 셀 등이 컴포넌트가 됩니다. 또한 디자인시스템 라이브러리를 사용하여 프로젝트 전체에서 공유할 수 있습니다.
모든 컴포넌트에는 두 가지 측면이 있습니다.
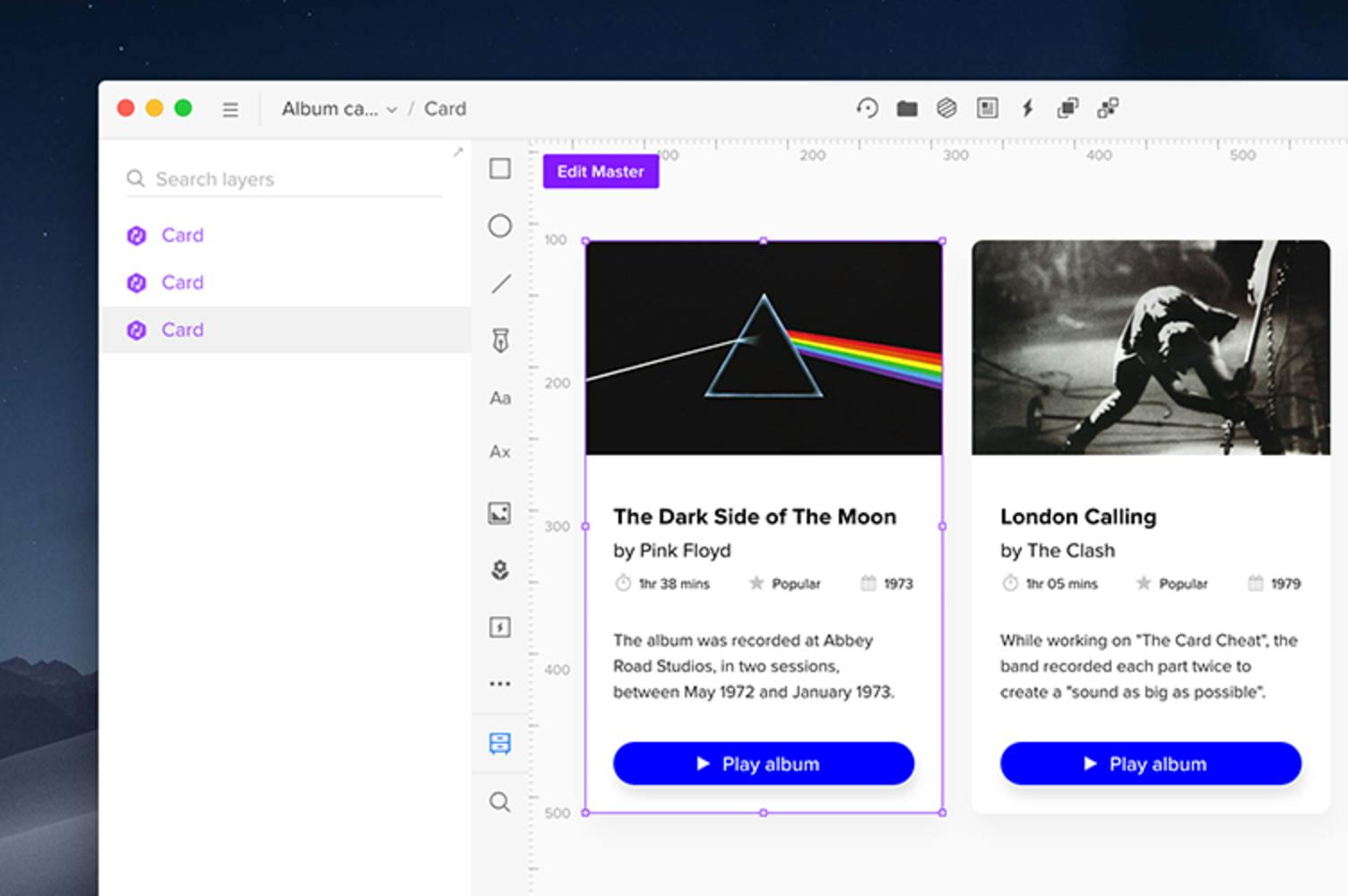
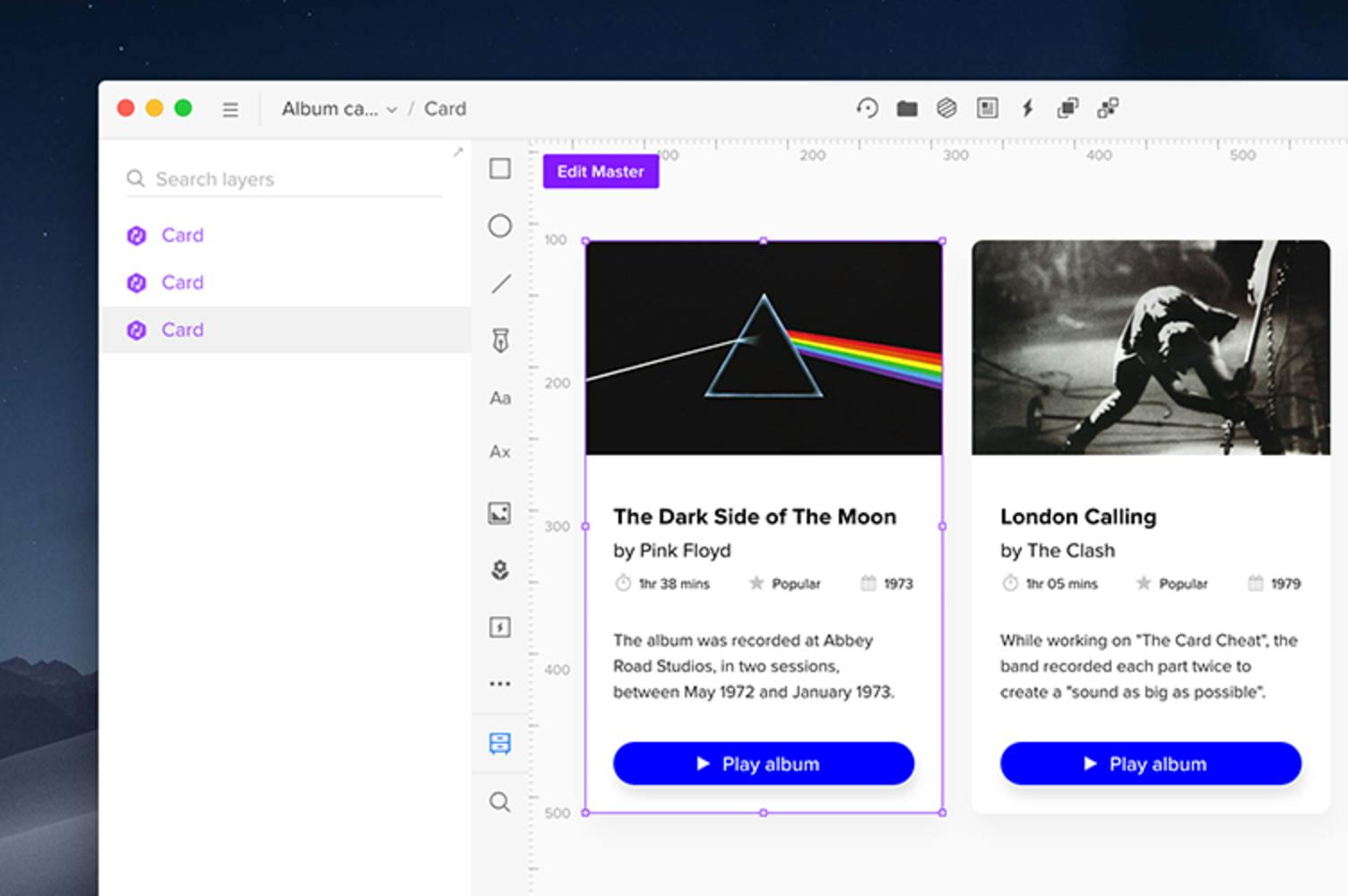
인스턴스는 마스터 컴포넌트에 링크되어 있으므로 마스터에 대한 변경사항은 즉시 인스턴스에 반영됩니다. 캔버스에서 컴포넌트를 선택하면 이름과 함께 마스터 미리보기가 표시됩니다.
<aside> 💡 힌트 컴포넌트에 대한 이해하기 쉬운 비디오 튜토리얼를 참조하세요.
</aside>
컴포넌트를 만드는 방법에는 세 가지가 있습니다. 컴포넌트로 만들 요소를 선택합니다.
컴포넌트는 레이어 패널에 보라색 개요로 표시되지만 검포넌트를 선택하면 보라색 아이콘이 회색으로 바뀝니다.
레이어 패널에서 그룹과 마찬가지로 각 컴포넌트를 확장하여 구성된 모든 요소를 볼 수 있습니다. 또한 컴포넌트 및 선택된 요소의 표시를 잠그거나 토글할 수 있습니다. 컴포넌트 인스턴스를 생성하려면 컴포넌트를 선택하고 캔버스에서 Option을 누른 상태로 드래그합니다. 또한 복제 작업을 사용하거나 컴포넌트를 복사하여 붙여넣으면 모든 인스턴스가 연결됩니다. 컴포넌트의 레이어를 외부로 복제하려면 레이어 목록에서 드래그합니다.

컴포넌트를 일반 요소로 되돌리려면 캔버스에서 컴포넌트를 선택하고 상단 막대 또는 속성 패널에서 Break Component (컴포넌트 해체)를 클릭합니다. 컨텍스트 메뉴를 열고 Component > Break를 선택하거나 Command + Shift + B 단축키를 사용할 수도 있습니다. 이렇게 하면 컴포넌트가 요소 그룹으로 바뀝니다. 컴포넌트를 해체하면, 외부 요소를 가리키는 모든 인터랙션도 제거됩니다.
인스턴스를 마스터 컴포넌트에서 연결 해제할 수도 있습니다. 링크를 해제하면 해당 컴포넌트에 대해 새 마스터가 만들어집니다. 이것은, 새로운 독립한 컴포넌트를 작성하고 싶을 경우에 편리합니다. 마우스 오른쪽 클릭으로 나타나는 컨텍스트 메뉴에서도 인스턴스의 링크를 해제할 수도 있습니다.
<aside> 💡 비고 링크를 해제할 수 있는 것은, 디자인시스템 라이브러리로부터 직접 캔버스에 추가된 컴퍼넌트만입니다.
</aside>