
이 튜토리얼에서는 미디어 도구를 사용하여 UXPin 디자인에 비디오와 사운드 효과를 추가하는 방법을 보여줍니다.
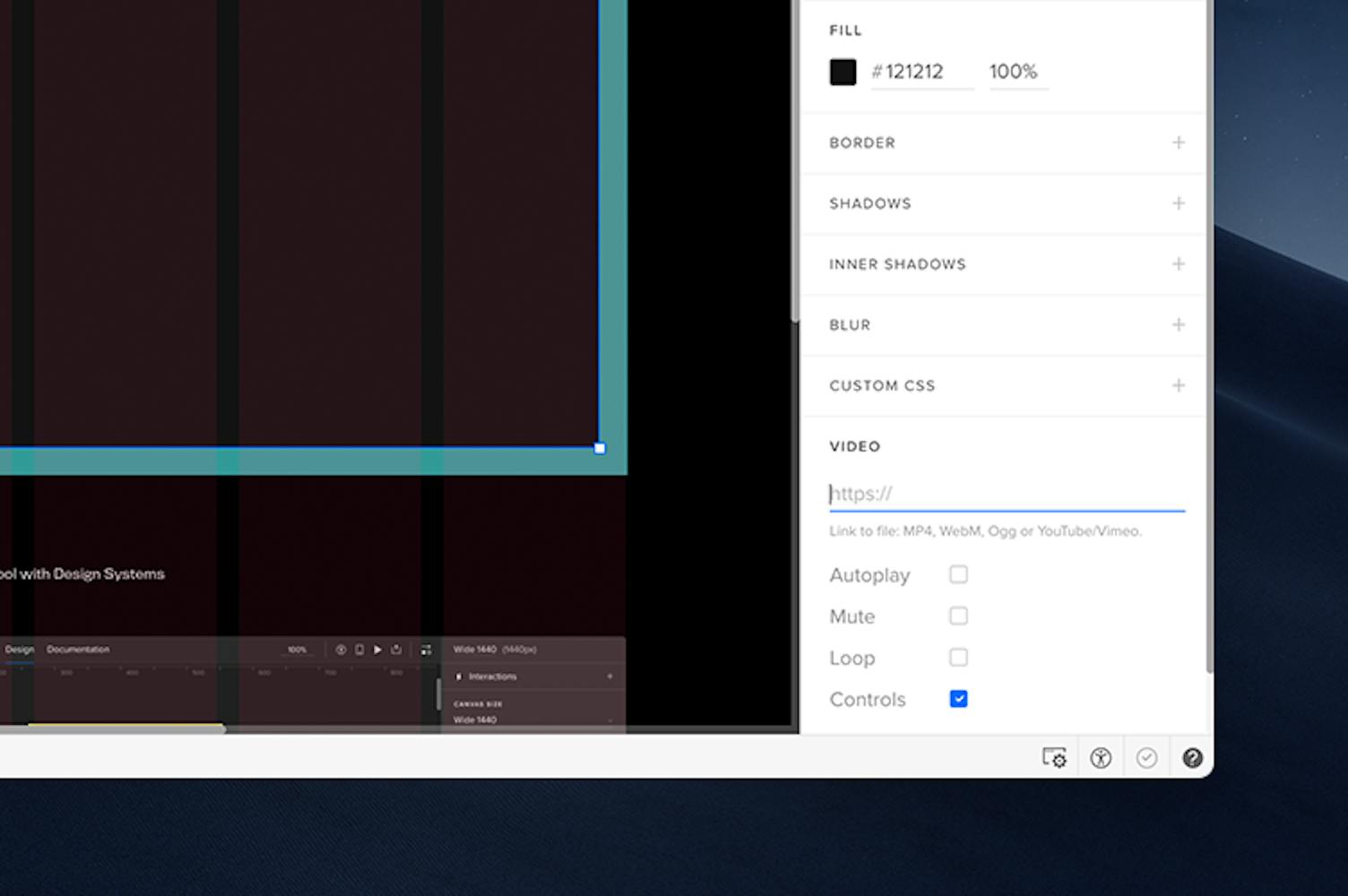
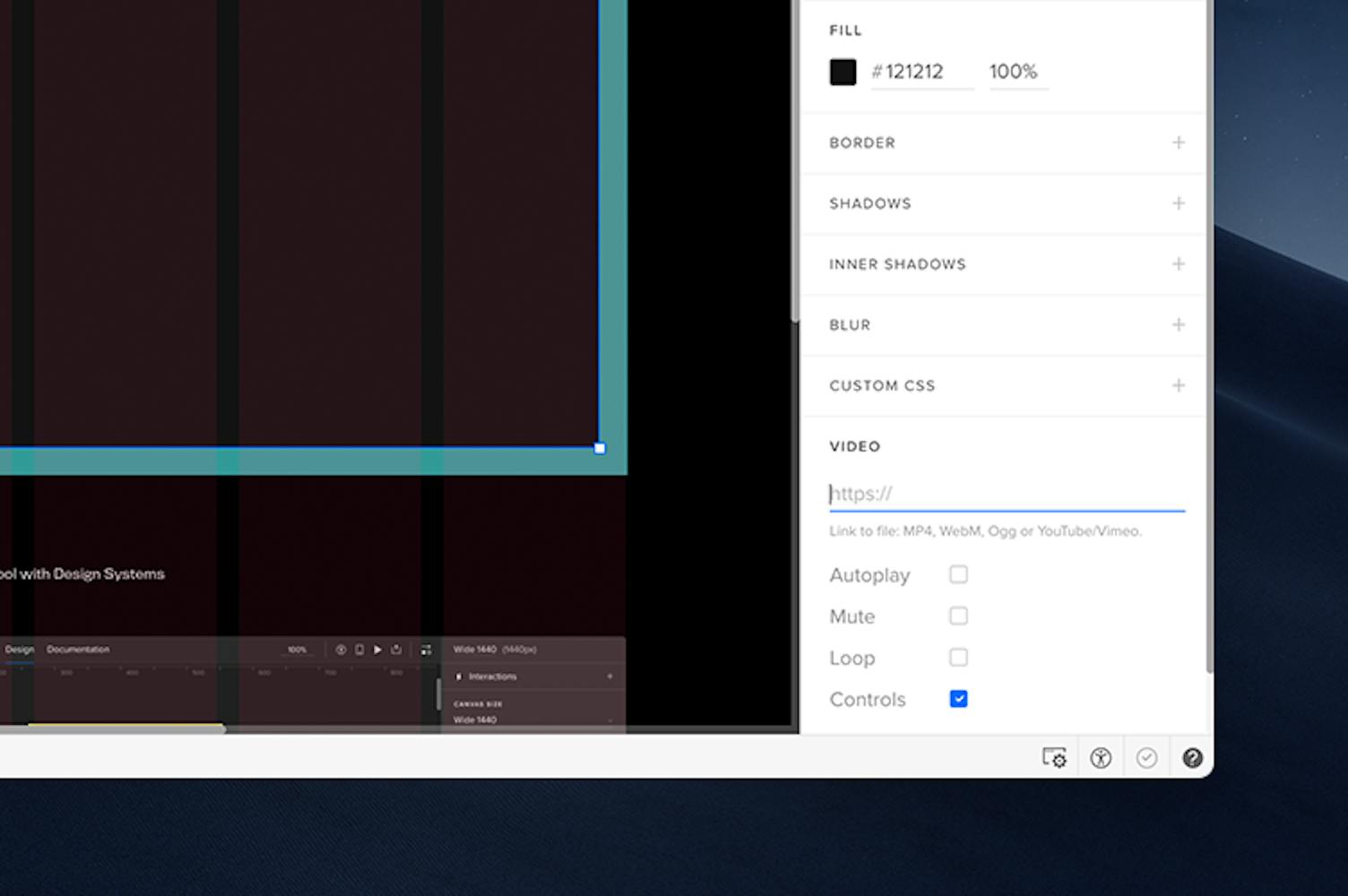
YouTube 및 Vimeo 동영상을 디자인에 추가하려면 다음 단계를 따르세요.
https://uxpincommunity.cdn.prismic.io/uxpincommunity/94cee6de-3ebc-439f-8a40-11964ab5d3b2_01_AddingVideoAndSound.mp4

https://uxpincommunity.cdn.prismic.io/uxpincommunity/80926fea-6764-4f9d-baef-518dd8ae4489_03_AddingVideoAndSound.mp4
UXPin에서는 다음 형식의 동영상에 대한 링크를 추가할 수 있습니다: MP4, WebM, Ogg
https://uxpincommunity.cdn.prismic.io/uxpincommunity/28ecf542-e3a3-4824-8ece-9303cac8b8f0_04_AddingVideoAndSound.mp4
https://uxpincommunity.cdn.prismic.io/uxpincommunity/b8f17828-97ab-4897-b0d2-147af6ad5a8e_05_AddingVideoAndSound.mp4