
디자인을 파일로 내보내려면 다음과 같이 하십시오.
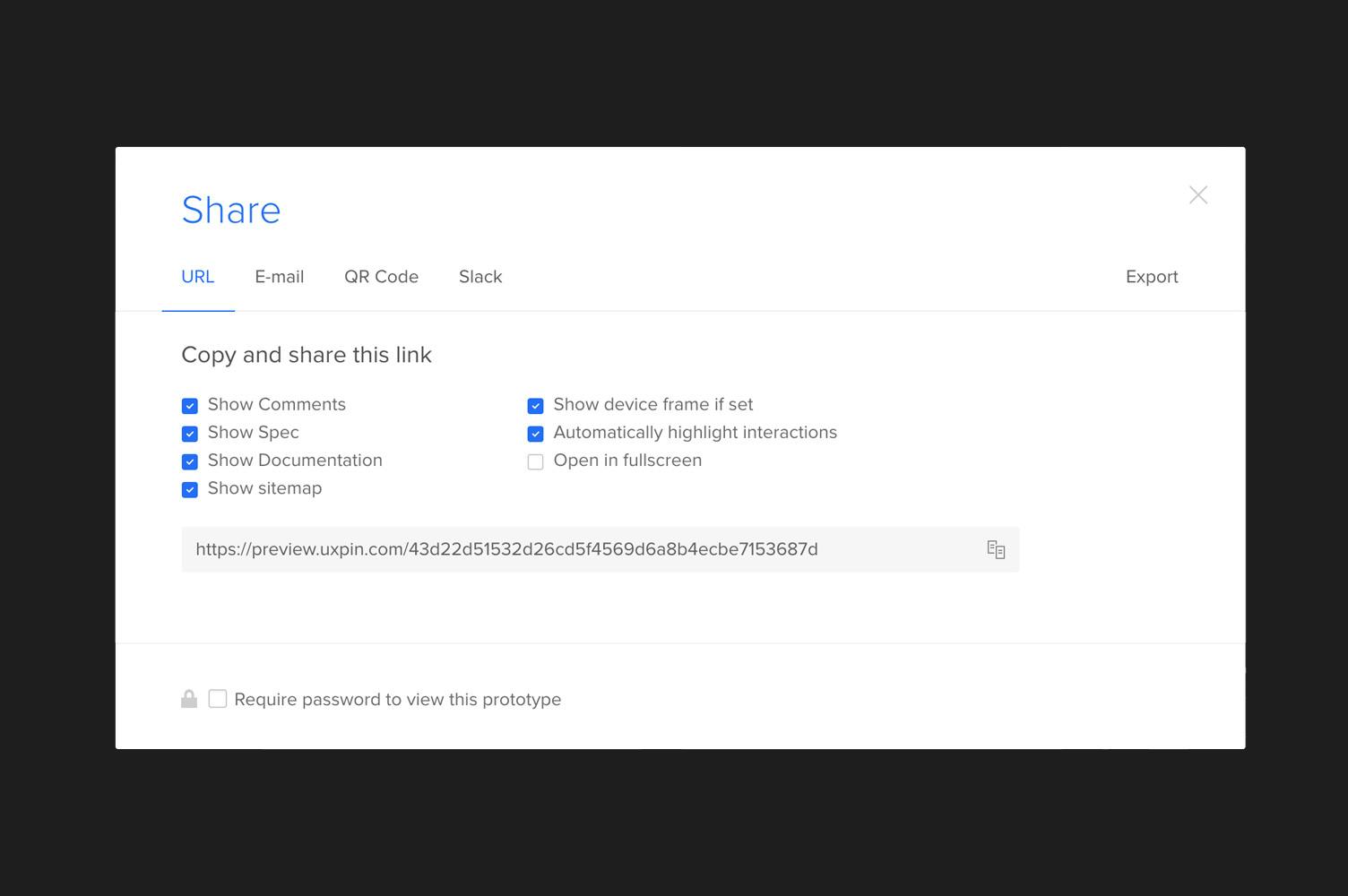
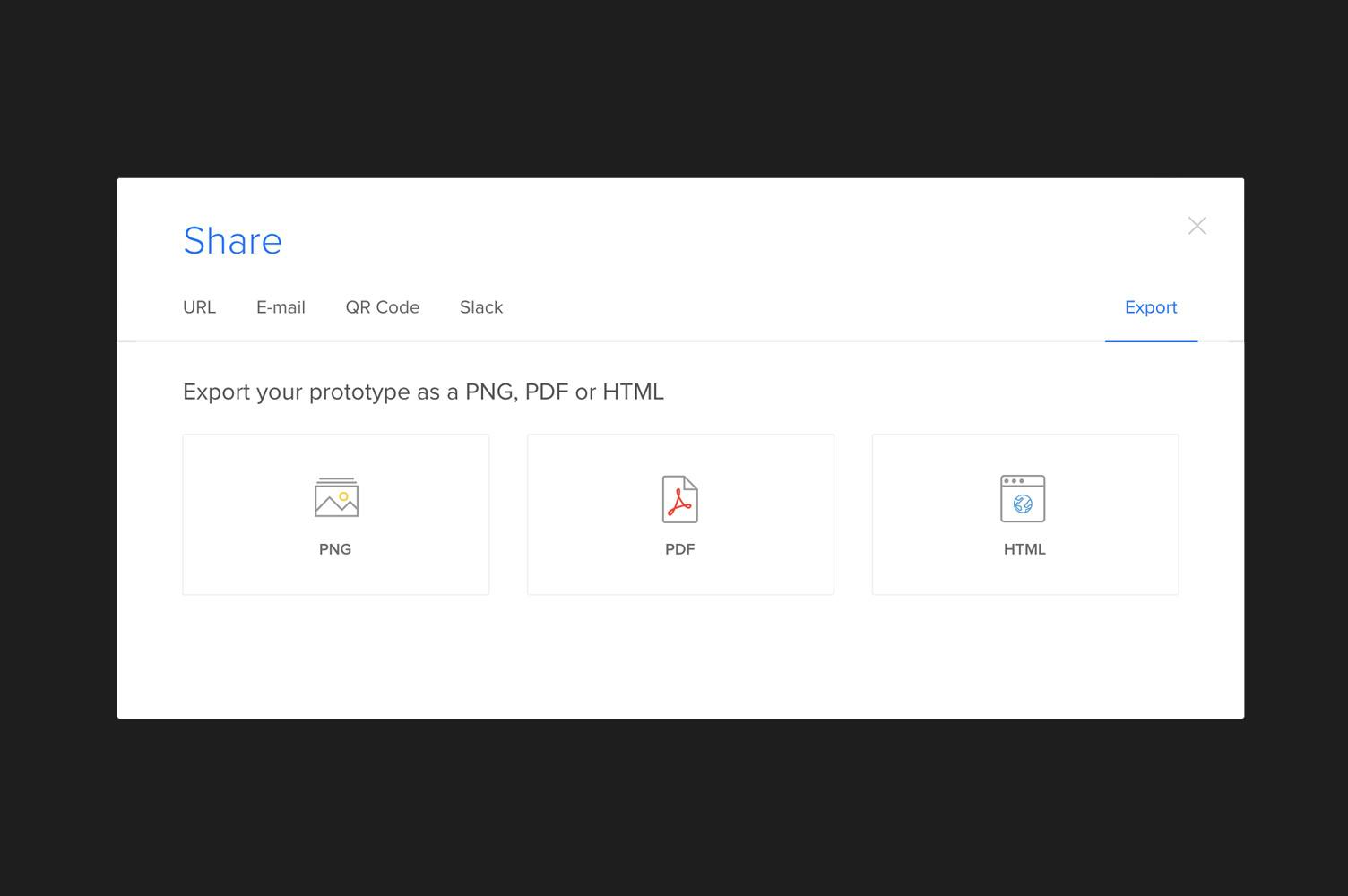
상단 바의 오른쪽 상단에있는 Share를 선택하고 Export(내보내기)를 클릭합니다.
또는 키보드 단축키의 Command + Shift + E로 내보내기 모달을 표시합니다.

내보낼 파일의 형식을 PNG, PDF, HTML에서 선택하고 Export(내보내기)를 클릭합니다. 파일 생성이 시작됩니다. 생성된 파일을 클릭하면 다운로드할 수 있습니다.

<aside> 💡 힌트 프로토타입에 문서를 추가한 경우, Include Documentation확인란을 선택하면 디자인과 함께 내보낼 수 있습니다.
</aside>

제품개발에 활용에는 한계가 있지만, HTML 내보내기는 선택적으로 사이드바, 사이트맵과 적응형 버전(프로토타입에 적용한 경우)을 포함할 수 있습니다. 라이브 미리보기는 최신 이터레이션 (Iteration)을 지원하지만, 외부 파일로 저장된 것은 그렇지 않다는 점을 주의하세요. 이 기술은 이전 버전과 새 버전을 비교하거나 오프라인으로 검토하는 데 적합합니다.