
UXPin에서 각 요소는 서로 다른 속성과 인터랙션 집합을 가진 여러 스테이트 (State, 상태)를 가질 수 있습니다. 예를 들어, 하나의 버튼에 default (디폴트), hover (호버), active (활성), disable (불활성)의 각 스테이트를 갖게 해, 특정의 액션이 트리거되면, 이러한 스테이트로 전환할 수가 있습니다. 또한 스테이트를 활용하여 드롭다운 메뉴 및 네이게이션과 같은 복잡한 컴포넌트를 구축할 수 있습니다.
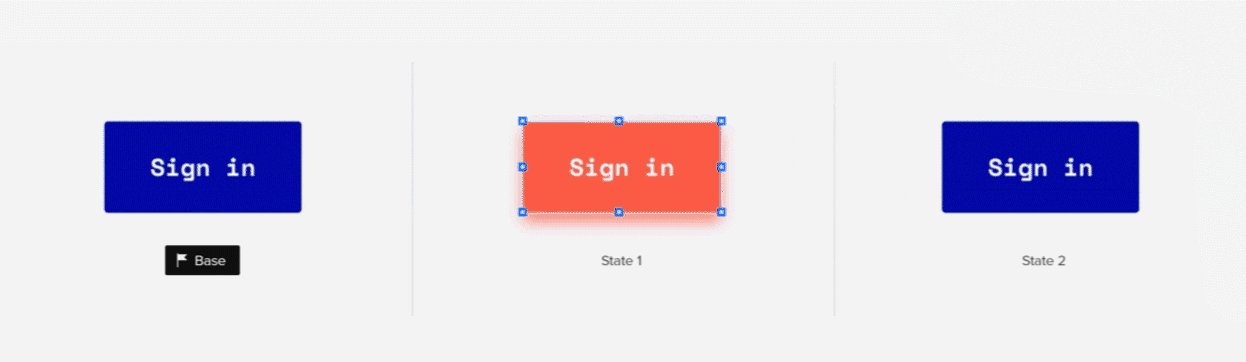
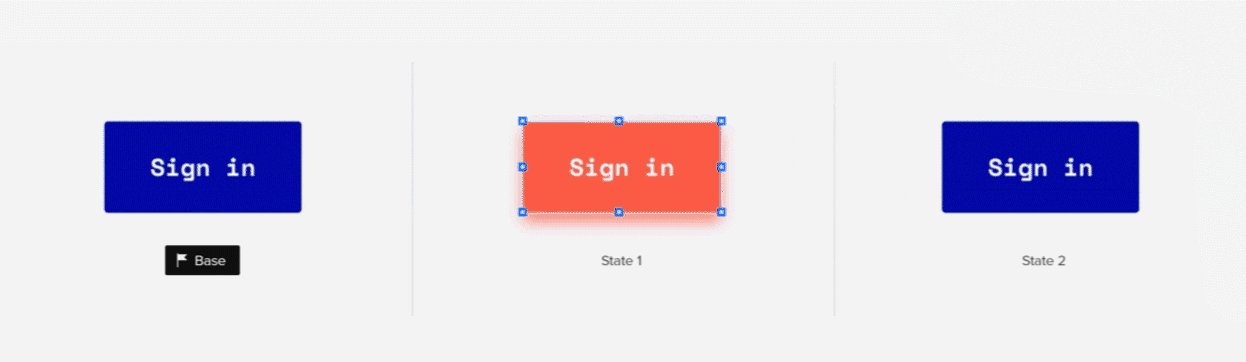
각 스테이트에 대해 다른 속성 세트를 결정할 수 있습니다. 버튼의 경우 다른 채우기와 콘텐츠를 설정할 수 있습니다. 중요한 것은 같은 요소에 다양한 스타일링 옵션을 추가하는 것입니다.
또한 컴포넌트에서 스테이트를 사용하면 재사용 가능한 컴포넌트를 만들거나 상태 간 요소를 인터랙션으로 쉽게 애니메이션할 수 있습니다.

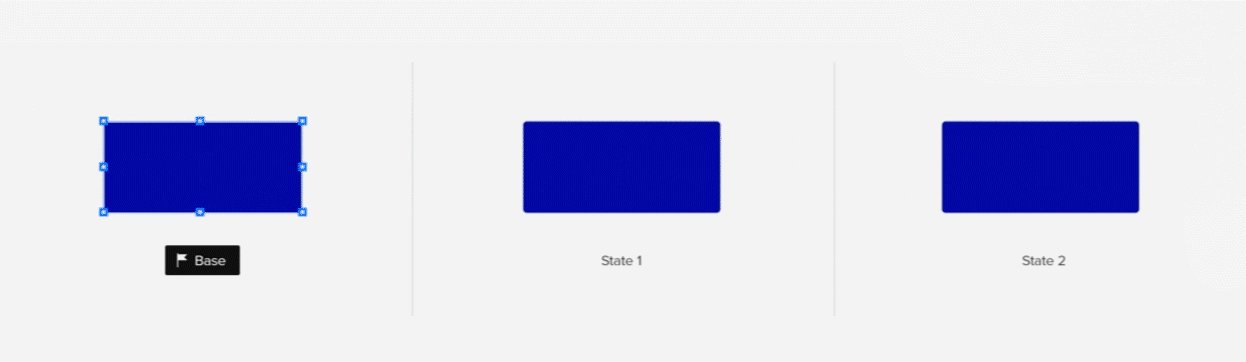
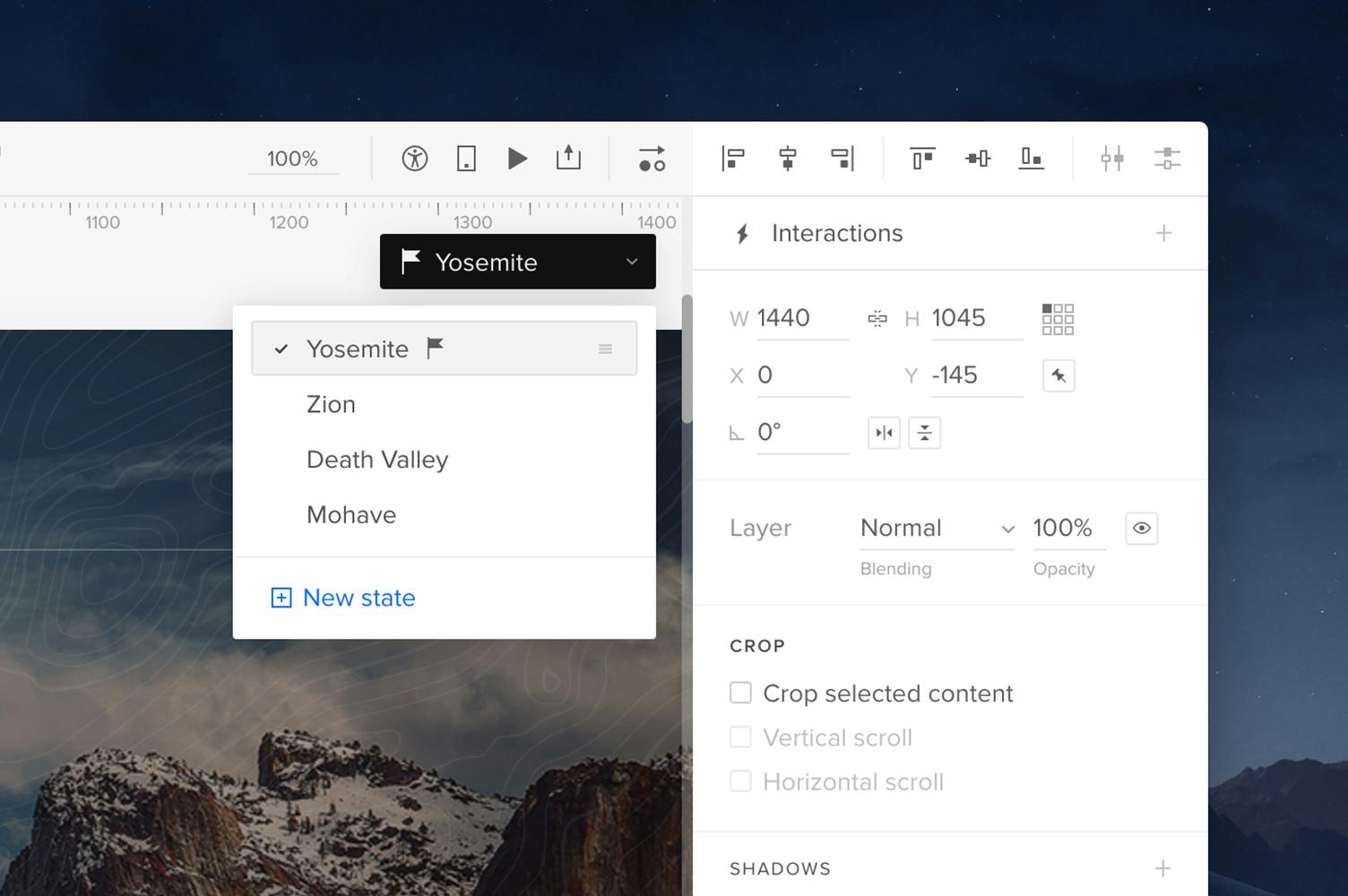
스테이트가 있는 각 요소에는 일종의 기본이 되는 베이스 스테이트(base state)를 가지게 됩니다. 이것은 요소의 가장 기본이 되는 스테이트이며 다른 스테이트를 구축하기 위한 기초입니다. 베이스 스테이트에는 깃발 아이콘이 표시되며, States (스테이트) 메뉴에서 쉽게 확인할 수 있습니다.

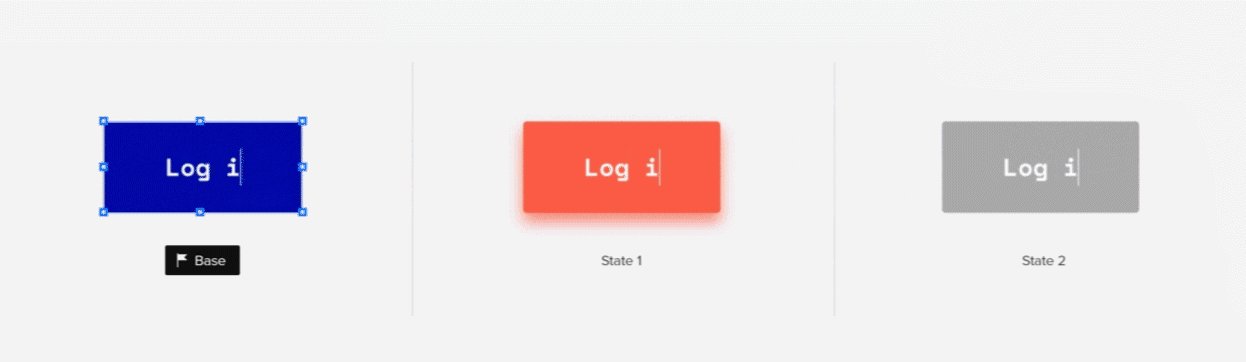
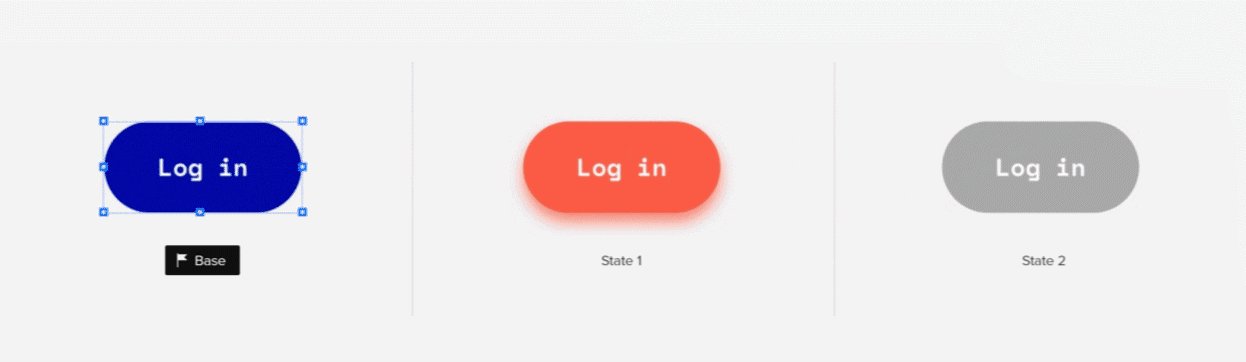
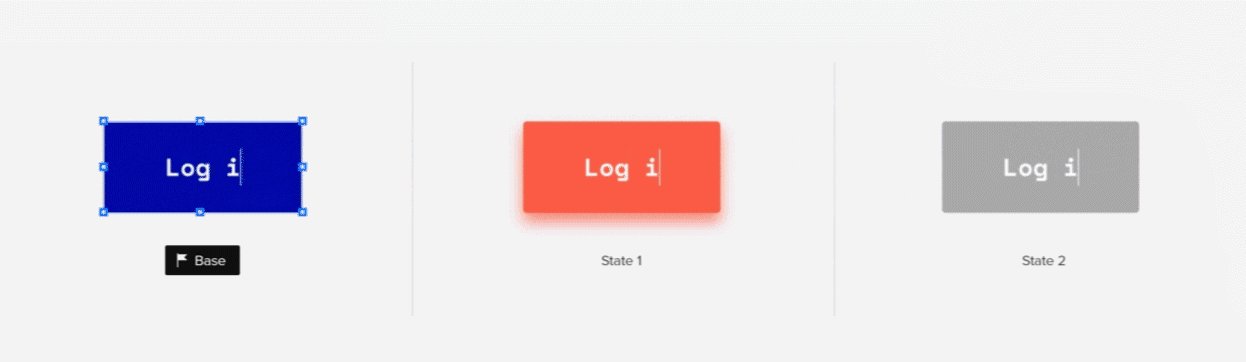
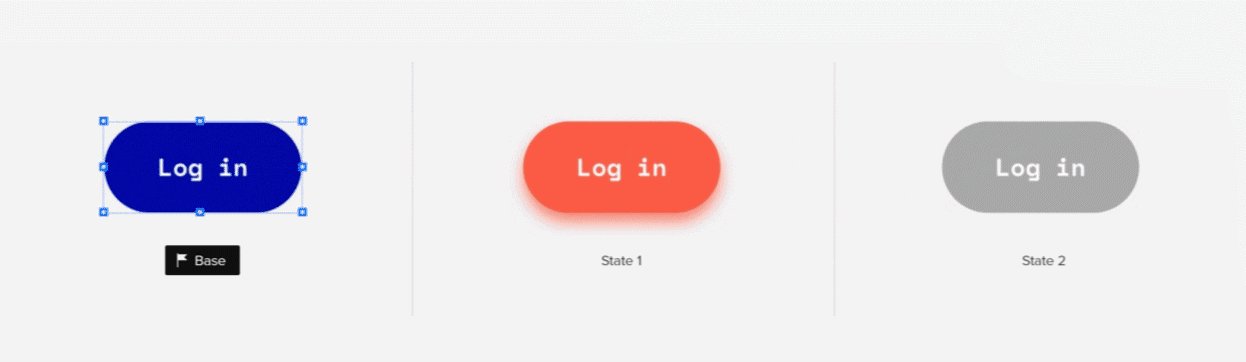
베이스 스테이트를 업데이트하면 변경사항이 다른 모든 스테이트에 자동으로 반영됩니다.
베이스 스테이트를 편집하면 모든 스테이트에 영향을 주지만 이러한 스테이트를 개별적으로 편집할 수도 있습니다. 즉, 테이스 스테이트를 변경할 때 모든 스테이트를 동시에 편집할 수도 있고 하나씩 편집할 수도 있습니다. 그러나 이전에 다른 스테이트에서 편집한 속성은 업데이트 되지 않습니다. 편집한 속성과 전체 스테이트는 언제든지 재설정할 수 있습니다.
인터랙션의 경우, 아래와 같이 설정할 수 있습니다.
베이스 스테이트에서 요소를 추가하거나 삭제하면 모든 스테이트에서 추가되거나 제거됩니다.
베이스 스테이트에 요소를 추가하면 다른 스테이트에도 자동으로 포함됩니다. 그러나 다른 스테이트에 추가된 요소는 해당 스테이트에서만 표시됩니다. 다른 스테이트에서는 숨겨진 레이어로 포함되며 레이어 패널의 눈 아이콘을 클릭하여 표시할 수 있습니다.
또한 선택한 스테이트에서 요소를 삭제할 수 없으므로 레이어 패널에서 단순히 숨길 수 있습니다.
덧붙여, 요소를 포함할 수 있는 것은 그룹만으로, 단일의 오브젝트에 스테이트를 추가했을 경우는, 추가로 요소를 추가할 수 없으므로 주의해 주세요.