
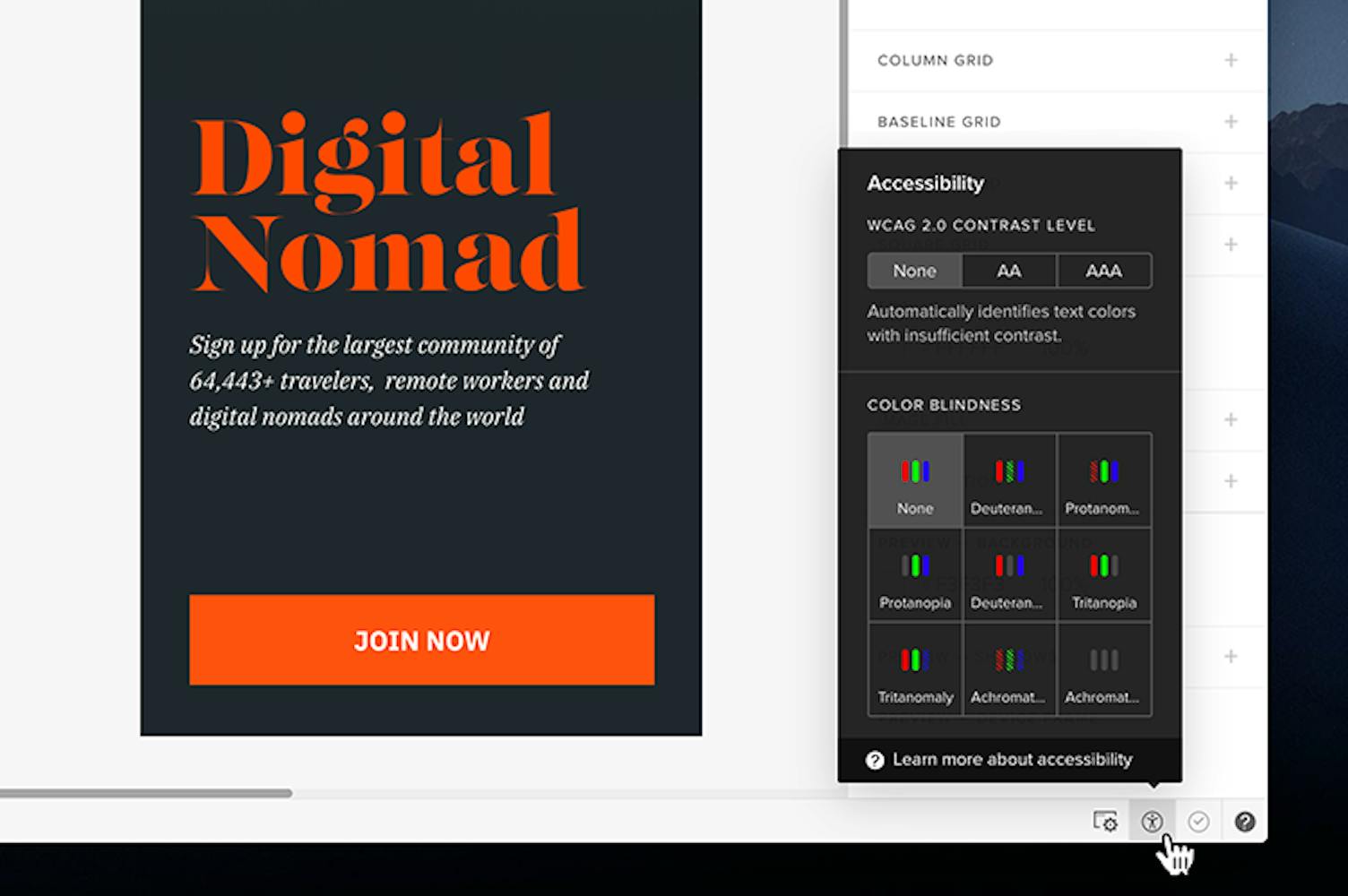
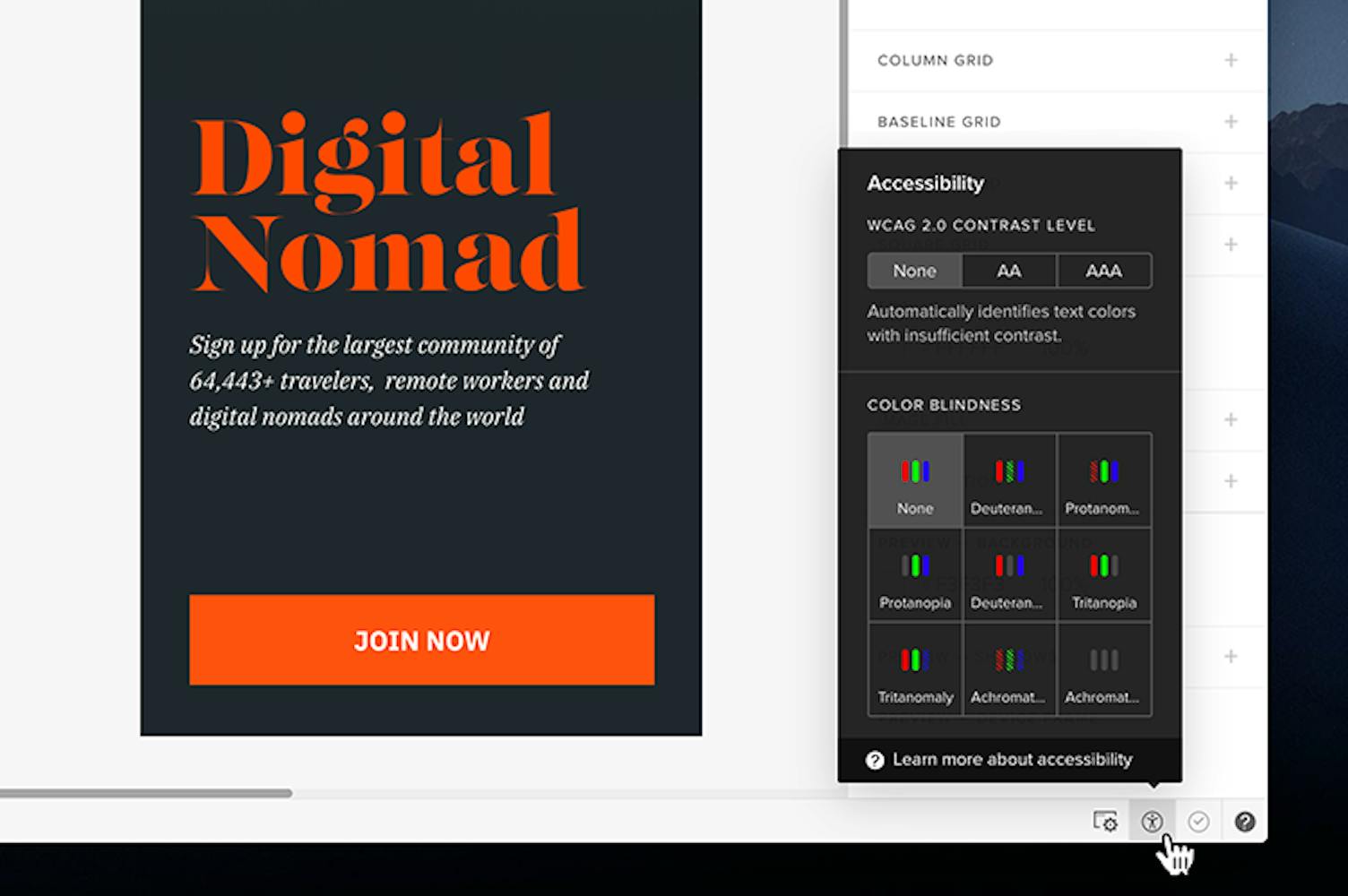
WHO에 따르면 전세계의 13억 명 이상의 사람들이 어떤 종류의 시각 장애가 있다고 합니다. 우리는 시각 장애로 인해 디지털 경험이 방해받지 않아야 한다고 생각합니다. 디자인을 더욱 편리하게 만들려면 내장된 대비 검사기(contrast checker)와 색각 이상 시뮬레이터 (color blindness simulator)를 사용하십시오. 이 두 가지 기능은 에디터의 오른쪽 하단에 있는 Accessibility (접근성) 메뉴에서 활성화할 수 있습니다.

<aside> 💡 비고 UXPin 색각 이상 시뮬레이터 (Color Blindness Simulator)는 Chrome 및 UXPin 데스크톱 앱에서만 사용할 수 있습니다.
</aside>
텍스트의 색상과 배경의 대비가 적절하면 텍스트의 가독성이 보장됩니다. UXPin에 내장된 대비 검사기는 이 대비를 WCAG 기준에 비추어 그 자리에서 평가합니다.
먼저 에디터의 오른쪽 하단에 있는 Accessibility (접근성) 메뉴에서 WCAG 명암 레벨을 켜야 합니다. 없음으로 설정하면 AA 또는 AAA의 명암 레벨을 선택합니다.
그러면 디자인에서 텍스트를 편집할 때마다 컬러 피커에 두 개의 선이 표시됩니다. 이것은 WCAG 2.0의 AA 및 AAA 레벨을 충족하는 색상과 그렇지 않은 색상의 테두리입니다.
컬러 피커의 AA와 AAA 아이콘이 녹색이면 색상 조합(텍스트 및 배경)이 대비 기준을 충족하는 것을 볼 수 있습니다. 기준이 충족되지 않으면 속성 패널에 빨간색 느낌표 마크 아이콘이 표시됩니다. 이 아이콘에 커서를 놓으면 세부 정보가 표시됩니다.
https://uxpincommunity.cdn.prismic.io/uxpincommunity/0983c3af-072e-44af-b850-9ac87ebade1c_ContrastChecker.mp4
플러그인이나 외부 툴을 사용하지 않고도 다양한 형태의 색각 이상을 시뮬레이션하여 보다 포괄적이고 접근성 있는 디자인을 만들 수 있습니다.
UXPin은 모든 유형의 색각 이상을 시뮬레이션 할 수 있습니다.
https://uxpincommunity.cdn.prismic.io/uxpincommunity%2Fb0f84107-1a1f-4c4d-bb4b-1dc2f4f5f261_03_accessibility.mp4