
UXPin을 사용하면 디자인을 신속하게 미리 보고 이해하기 쉬운 인터페이스를 통해 확인하는 등, 다른 사람들과 공유하여 프로토타입에 대한 피드백을 수집할 수 있습니다. 프로토타입을 미리 볼 때 먼저 Google 크롬의 최신 버전을 사용하는 것을 권장합니다. 물론 Apple Safari 또는 Mozilla Firefox를 사용할 수도 있습니다.
피드백과 협업이 중요할 때 미리보기 모드를 사용하면 사용자와 팀 전체가 디자인을 원활하게 이터레이션 (Iteration)을 할 수 있습니다.
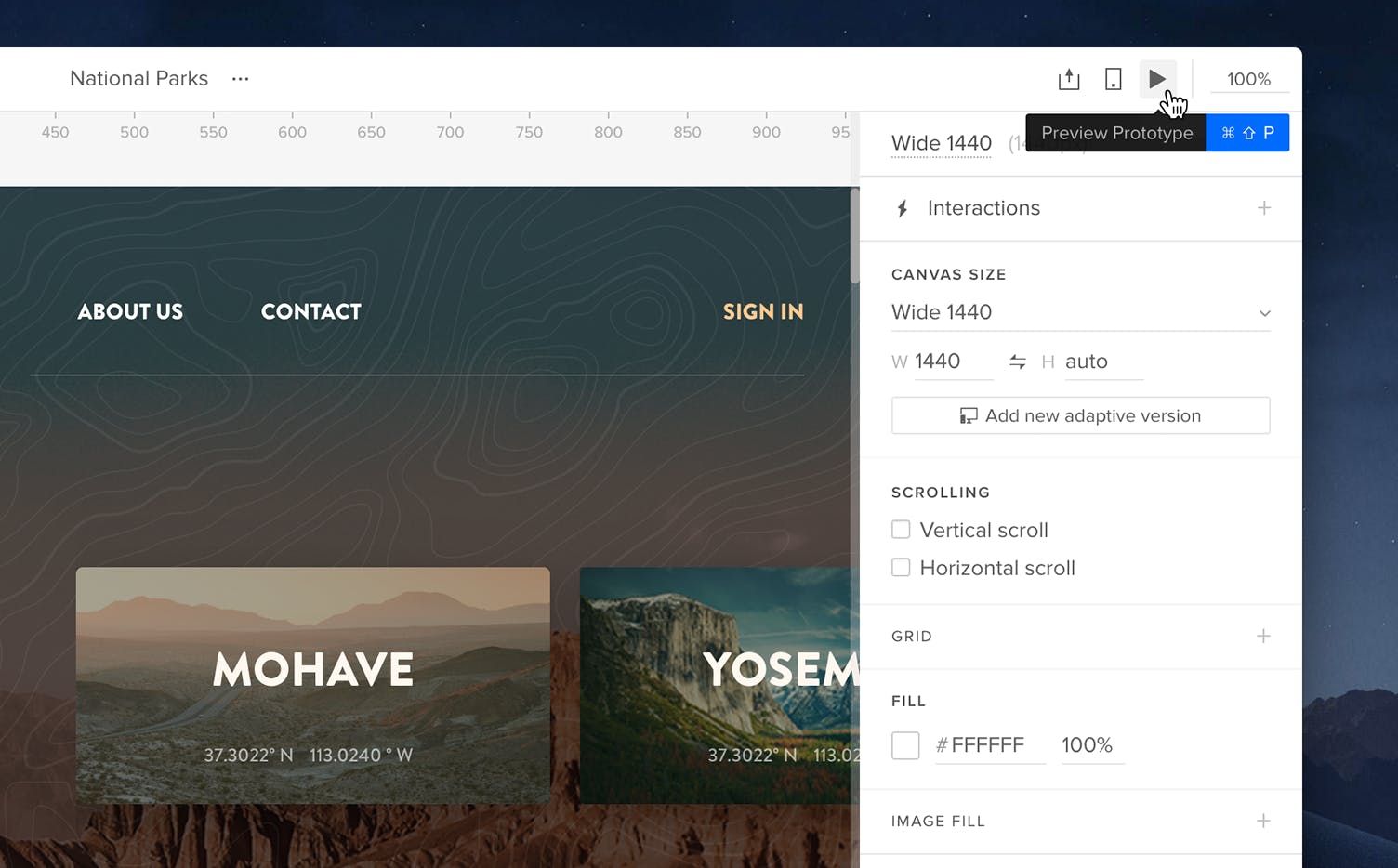
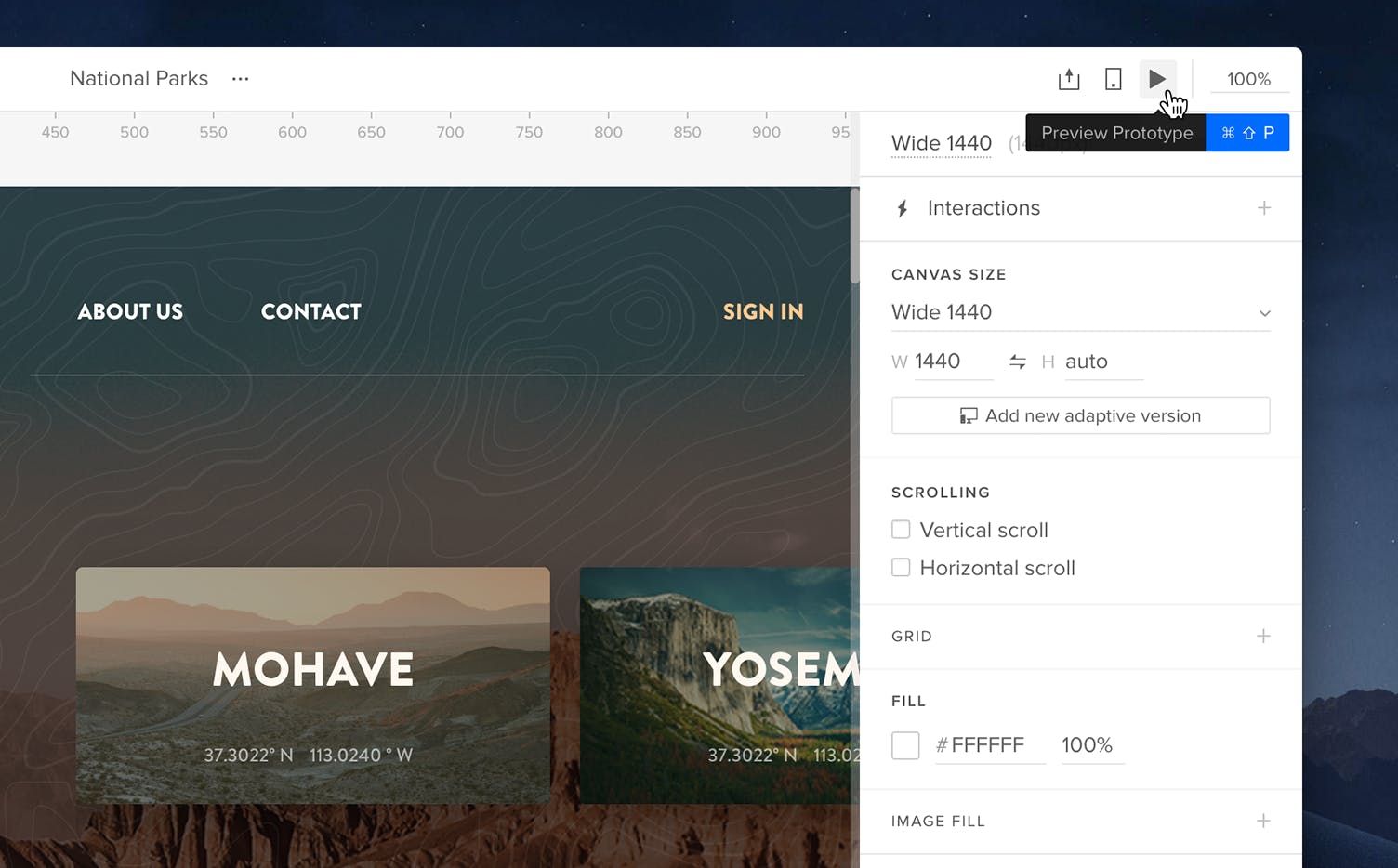
디자인을 빠르게 미리 보려면 상단 막대의 오른쪽 끝에있는 Preview Prototype를 클릭하거나 단축키로 Command + P를 사용합니다.

Sitemap을 활성화하면 왼쪽 상단 메뉴의 오른쪽 옆에 표시됩니다. 키보드의 화살표 ← 또는 →에서 페이지를 전환할 수 있습니다. 하지만 누군가와 디자인을 공유하는 경우 숨기는 것이 좋습니다.
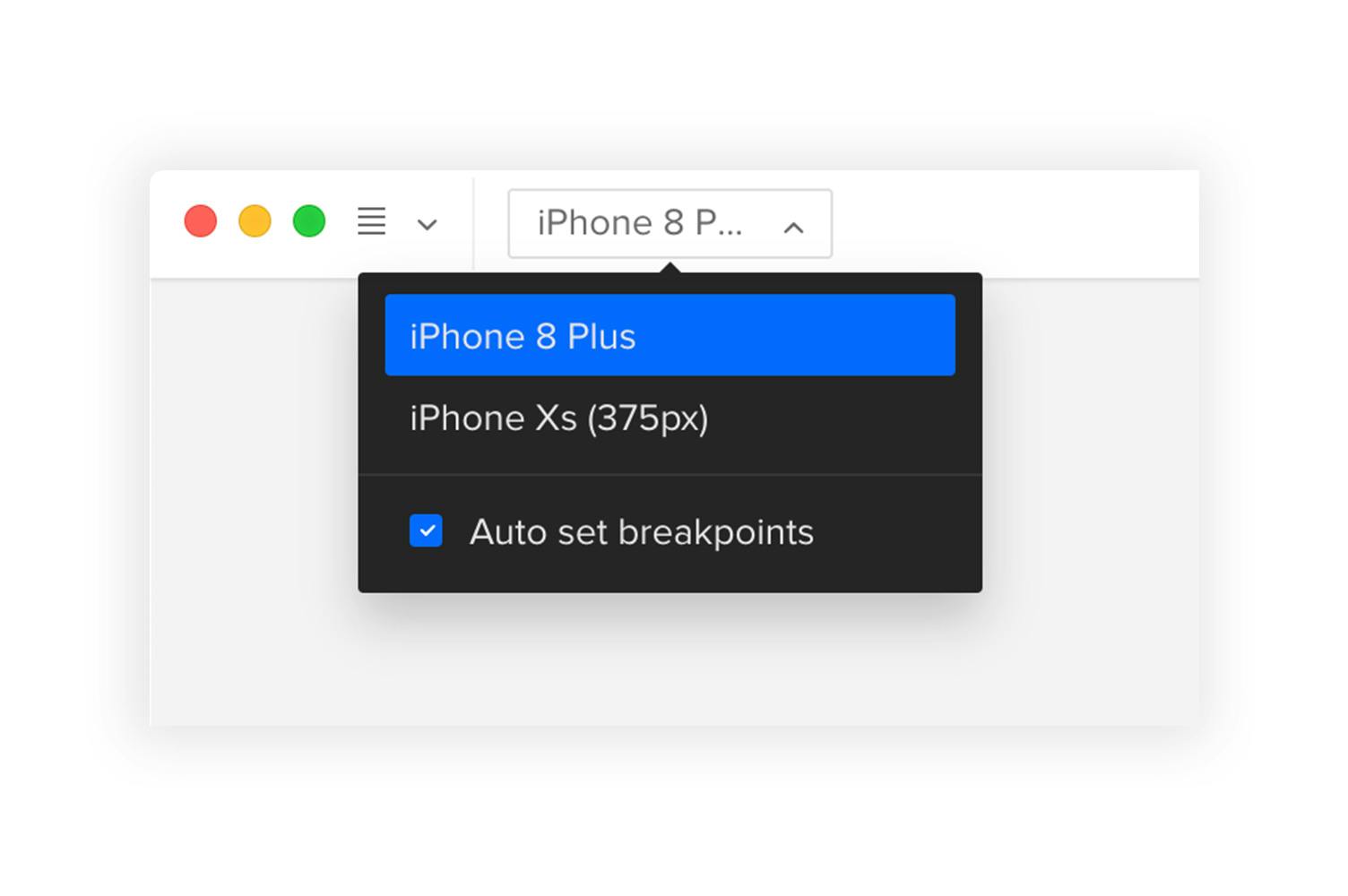
Adaptive Versions를 디자인에 추가하면 Sitemap 옆에 표시됩니다. 장치별 표시를 전환할 수 있습니다.
Breakpoint 리스트 아래에는 **자동 구성 기능(Auto-set feature)**이 기본적으로 활성화되어 있습니다. 이 옵션은 브라우저 창을 조작하여 특정 해상도에 도달할 때 디자인이 어떻게 작동하는지 확인하는 데 도움이 됩니다.

<aside> 💡 비고 자동 설정은 디자인에 여러 개의 Breakpoint을 사용하는 경우에만 유효합니다.
</aside>
확대/축소하려면 상단 표시줄의 확대/축소를 사용하거나 Command를 누른 상태에서 + 또는 -를 누르면 미리 설정된 10%~1000%의 범위에서 줌 확대/축소합니다. 또한 트랙패드의 핀치 인/아웃을 통해서도 줌 확대/축소가 가능합니다.