
속성 패널의 상단에는 Alignment (정렬) 및 Distribution (배치) 버튼이 있습니다. 그 아래에는 디자인에서 요소의 위치와 크기를 직접 조작하는 기능이 있어 폭, 높이, 회전을 변경하거나 X축과 Y축의 위치를 변경할 수 있습니다.

요소의 Fixed Position (위치 고정)에서 레이어를 정의된 위치로 설정할 수 있습니다. 이렇게 하면 UXPin 줌이 100%로 설정된 경우 미리보기에서 페이지를 스크롤해도 머리글, 바닥글, 메뉴 등이 정의된 위치에 유지됩니다. 요소를 고정된 위치로 설정하려면 요소를 선택하고 속성 패널의 핀📌 아이콘을 클릭합니다.

크기 조정 및 이동과 같은 요소의 조작은 앵커 포인트라는 점을 기준으로 수행됩니다.
기본적으로 앵커 포인트는 요소의 왼쪽 위 모서리에 있지만 속성 패널의 크기 값 옆에 있는 앵커 포인트 로케이터를 사용하여 다른 위치로 이동할 수 있습니다. 각 사각형은 경계 상자의 점을 나타냅니다. 사각형을 클릭하면 해당 위치가 변경됩니다. 예를 들어, 경계 상자의 왼쪽 하단 모서리로 이동하려면 앵커 포인트 로케이터의 왼쪽 하단 사각형을 클릭합니다.
<aside> 💡 비고 앵커 포인트와 관련하여 요소의 크기를 변경하려면 입력에서 크기를 수동으로 변경하거나 입력을 드래그하거나 Size (크기) 인터랙션을 사용하여 요소의 크기를 변경한 경우 기능합니다.
</aside>
https://uxpincommunity.cdn.prismic.io/uxpincommunity/da4201cf-0717-4c20-a4ea-b6295cd0681d_anchor-point.mp4
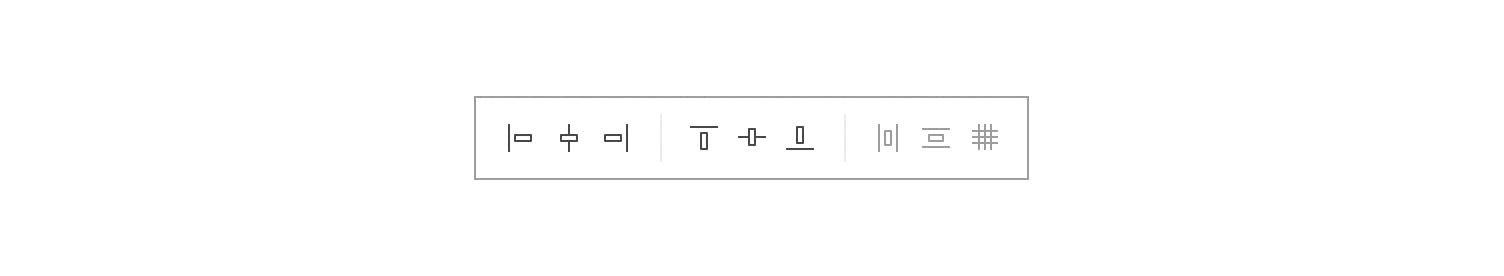
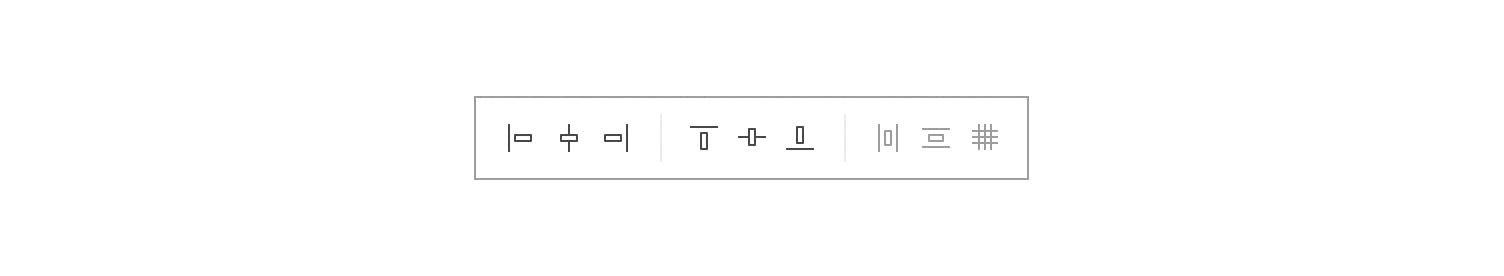
정렬은 요소를 공통 세로축 또는 가로축을 따라 배치하는 것입니다. 정렬 및 배치 기능은 속성 패널의 맨 위에 있습니다. 단일 레이어를 선택하면 해당 레이어가 캔버스에 정렬됩니다. 여러 레이어를 선택하면 각 레이어간에 정렬됩니다. 예를 들어, 요소를 왼쪽으로 정렬하면 가장 왼쪽 요소에 맞게 모든 것이 이동합니다.