이 튜토리얼에서는 변수 (Variable)를 사용하여 화면간에 정보를 공유하는 방법을 배웁니다. 여기에서는 계정을 만들 때 사용한 이메일 주소가 표시되는 환영 화면에 연결하는 가입 양식을 만드는 방법을 보여줍니다.
https://uxpincommunity.cdn.prismic.io/uxpincommunity/d336fd98-c6ab-4ac6-9d41-01222ae30d9c_01_sharing-final.mp4
→ 이 튜토리얼에 대해 이미 완성된 .uxp 파일 다운로드하기
디자인 설정
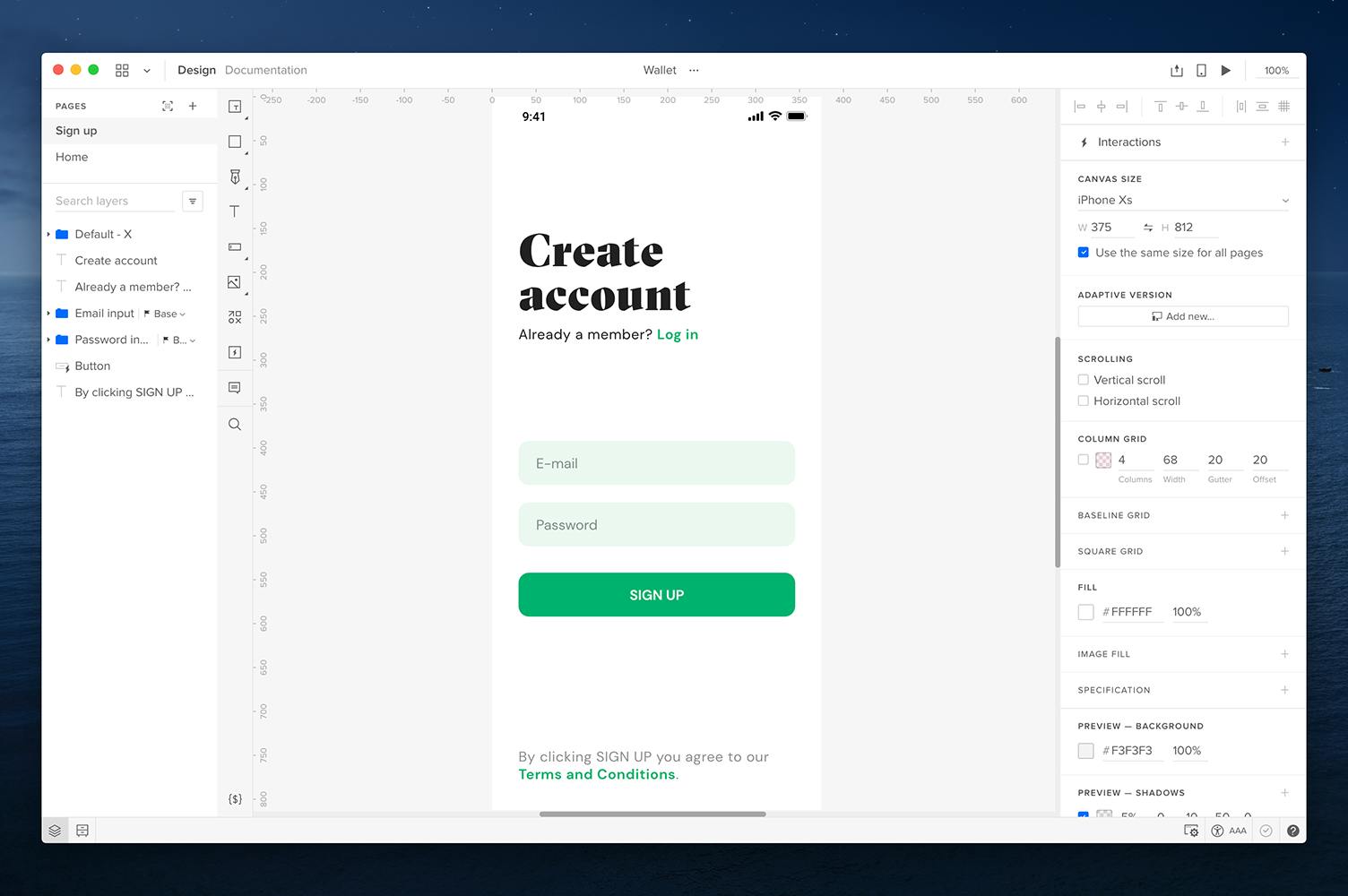
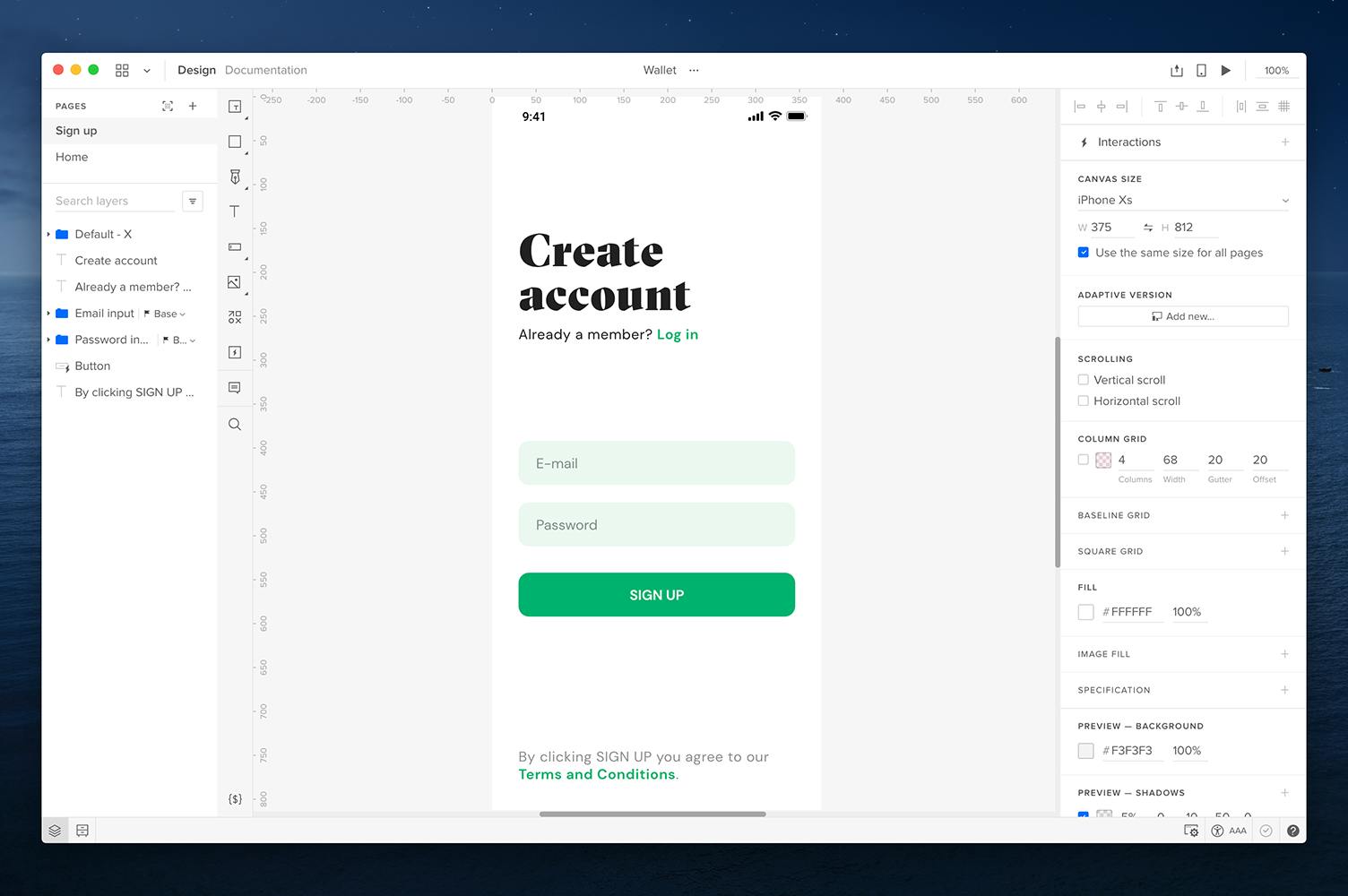
- 새 프로토타입에서 Option + N 단축키로 다른 페이지를 추가합니다. 첫 페이지(페이지 1)는 가입 양식이고 두 번째 페이지(페이지 2)는 환영 화면입니다.
- 가입 화면에서 왼쪽 빠른 도구 모음에 있는 Forms (양식) 메뉴에서 **Input (입력)**과 **Button (버튼)**을 추가합니다. Input (입력)에는 속성 패널 하단의 Placeholder (플레이스홀더) 텍스트를 추가할 수 있습니다.
- 왼쪽 빠른 도구 모음 하단에 있는 Variables (변수) 메뉴에서 + 아이콘을 클릭하여 새 변수를 만듭니다. 이름을 *Email (이메일)*이라고 합니다.
- Enter를 눌러 저장합니다.

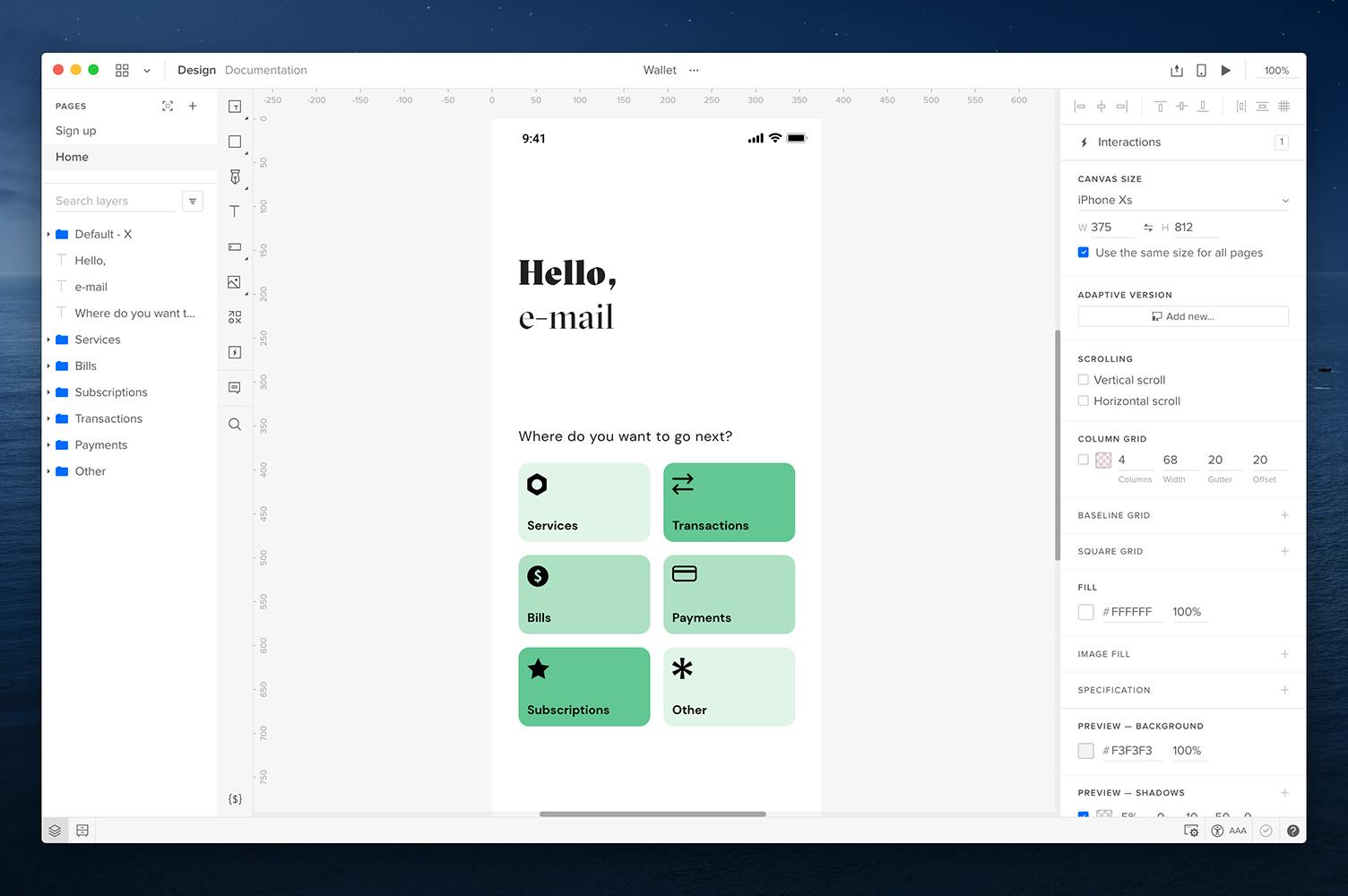
- 환영 화면(두 번째 페이지)으로 이동하여 도구 모음 또는 단축키 T를 이용해 텍스트 요소를 추가합니다. 이 텍스트 요소는 가입 화면에서 입력한 이메일을 표시할 겁니다. 환영 화면의 나머지 부분은 자유롭게 디자인할 수 있습니다.

인터랙션 추가
입력에 입력된 이메일 주소를 변수의 값으로 설정하는 인터랙션을 생성합니다.
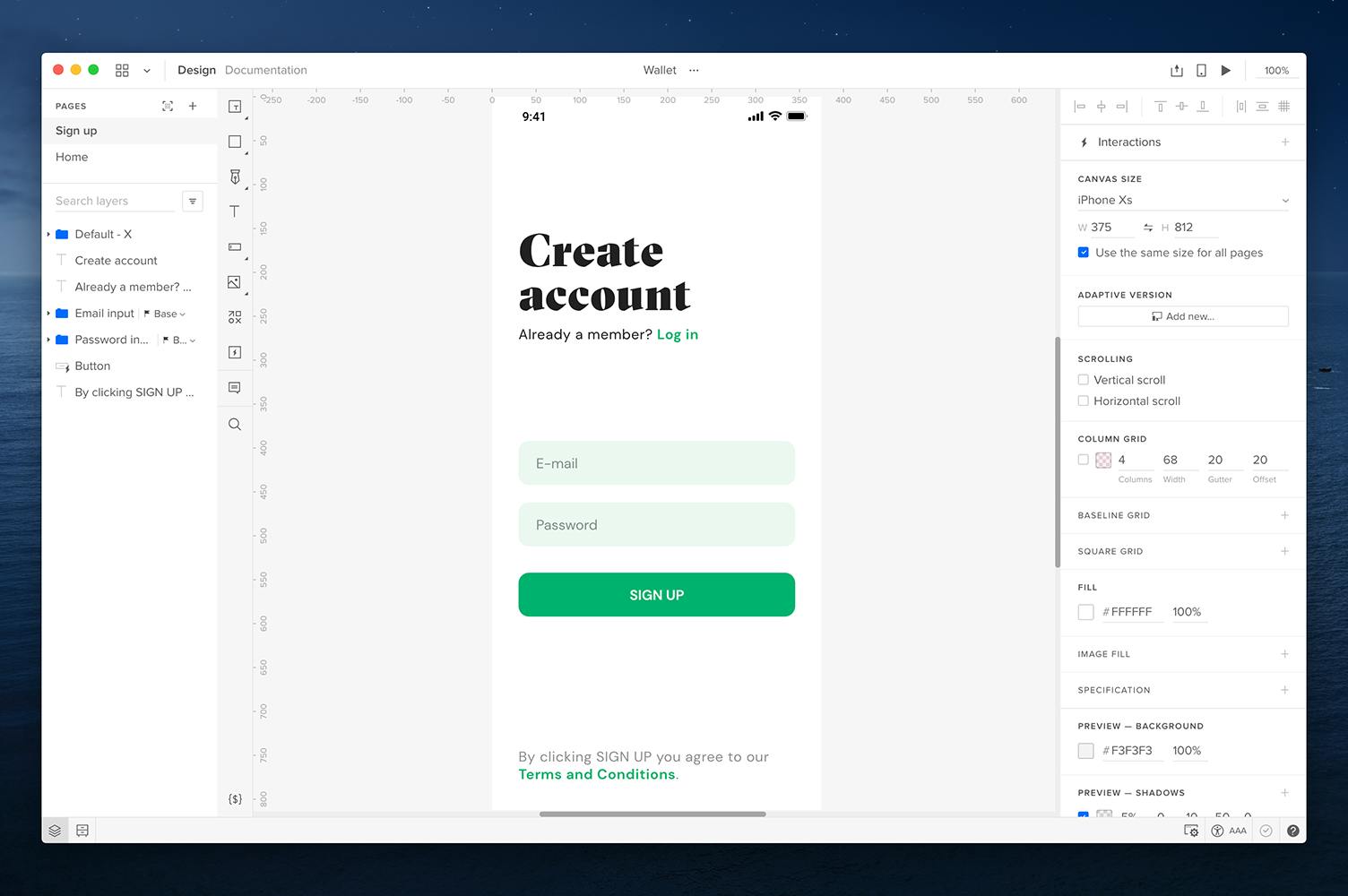
- 가입 화면에서 버튼를 선택하고 속성 패널 상단의 + 아이콘을 클릭하여 인터랙션을 추가합니다.
- Trigger (트리거)는 On Click(Tap) (클릭 또는 탭)으로 그대로 둡니다.
- Action (동작) 섹션에서 Set Variable (변수 지정)를 선택합니다.
- Variable로 *Email (이메일)*을 선택합니다.
- Set Variable (변수 지정)에서 첫 번째 드롭 다운을 Content of element (요소의 컨텐츠)로 그대로 두고, 두 번째 드롭 다운을 Input (입력)을 선택합니다.
- Add (추가)을 클릭합니다.