
Figma UI를 텍스트 양식 및 체크박스와 같은 인터랙티브 네이티브 웹 컴포넌트로 업그레이드하거나 스토리북, npm 및 Git 연동을 통해 디자인시스템에서 직접 가져온 코드 기반 컴포넌트와 결합하여 더욱 정교한 UI 디자인을 할 수 있습니다.
그밖에도 자사 또는 오픈소스 디자인시스템의 코드화된 컴포넌트를 Figma UI와 함께 사용하는 것도 가능합니다.
UXPin은 브라우저 및 macOS/Windows 데스크톱 응용 프로그램으로 사용할 수 있습니다.
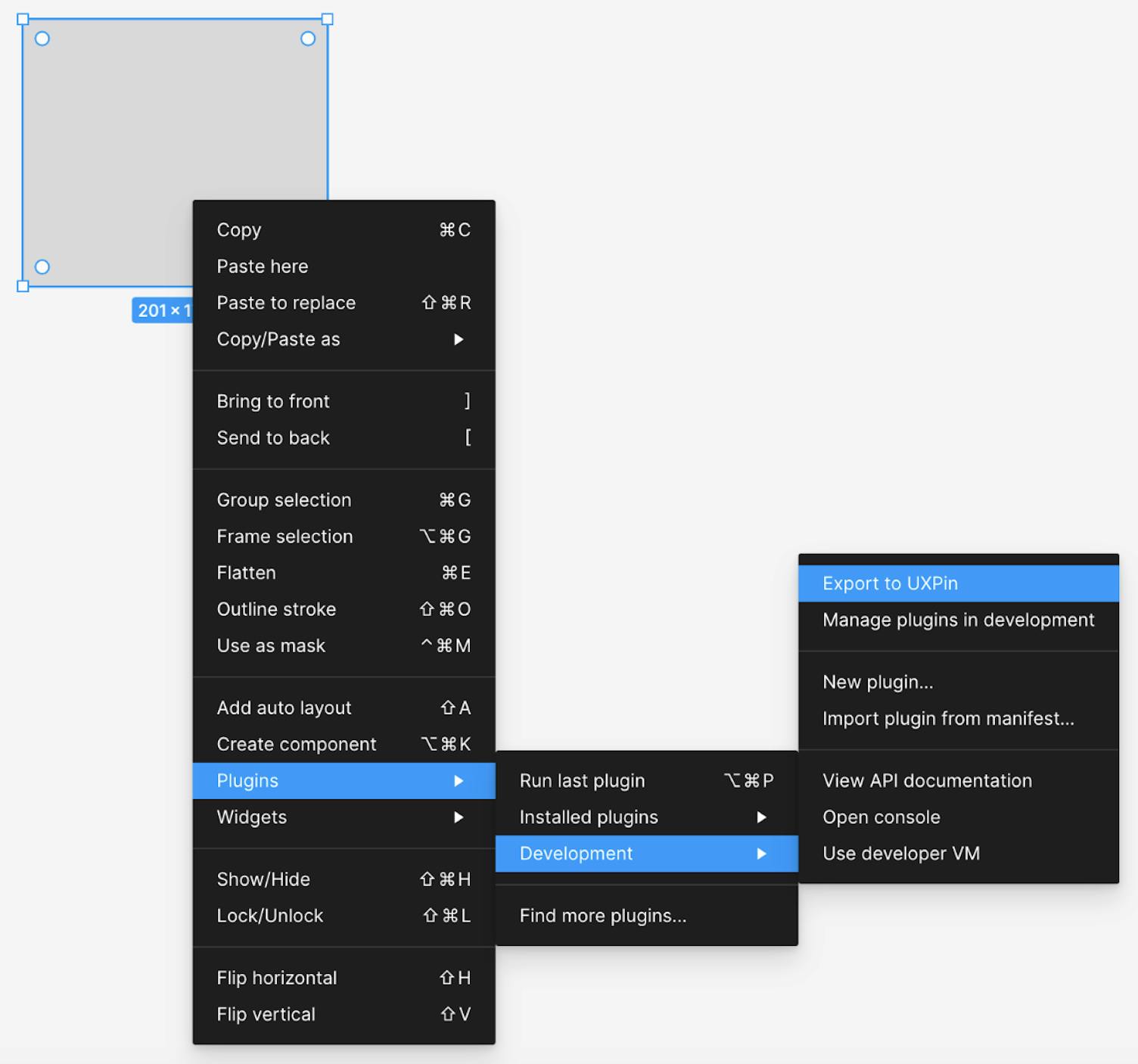
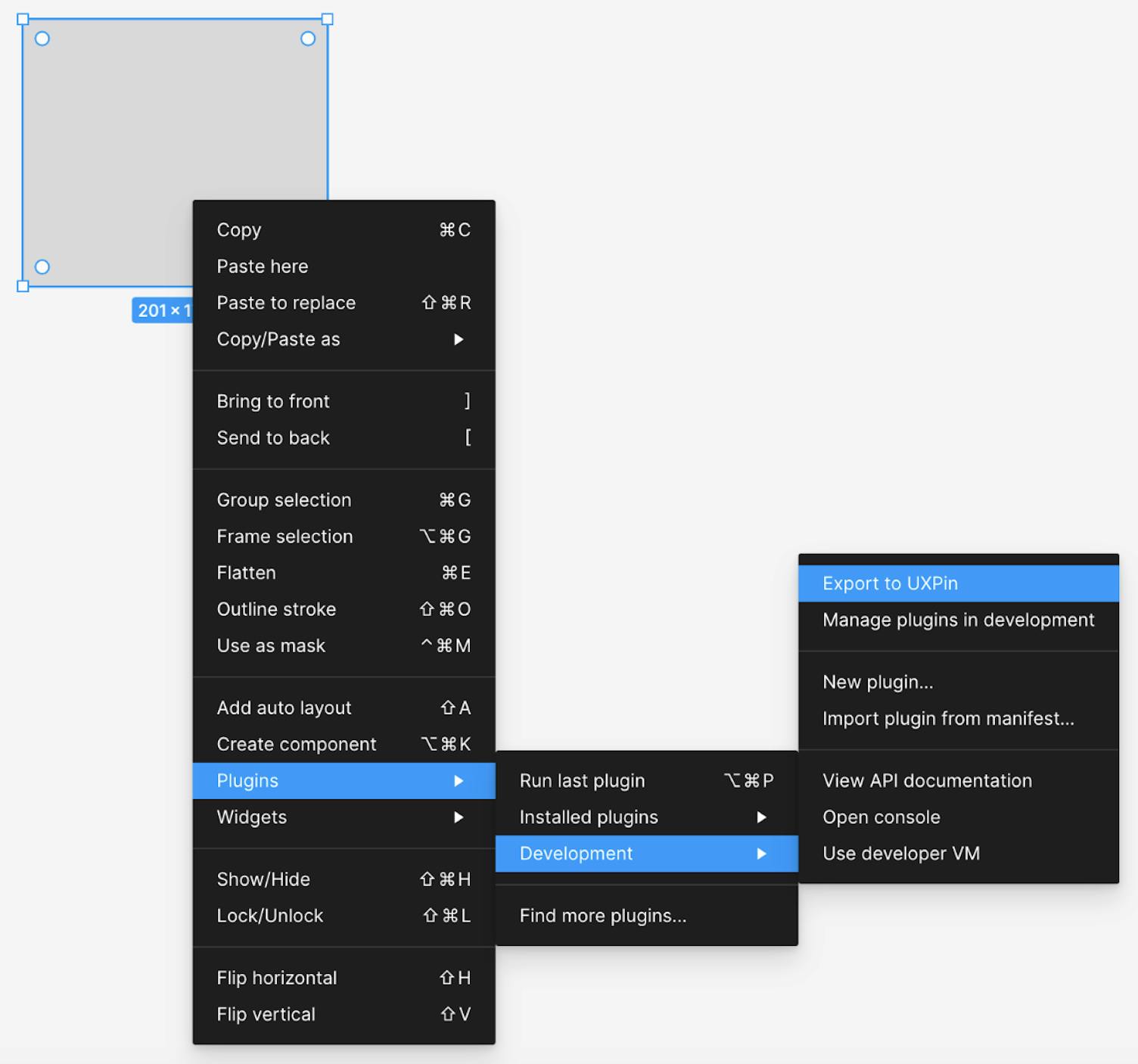
https://uxpincommunity.cdn.prismic.io/uxpincommunity/eb9d4baf-0f02-40e3-bd0a-b4e842fba150_Plugin.mp4

그런 다음 UXPin 에디터에 복사한 요소를 붙여 넣습니다. 이것으로 Figma에서 디자인 가져오기 준비가 완료됩니다.
무료 플랜에서도 사용하실 수 있으므로 꼭 사용해보십시오.