

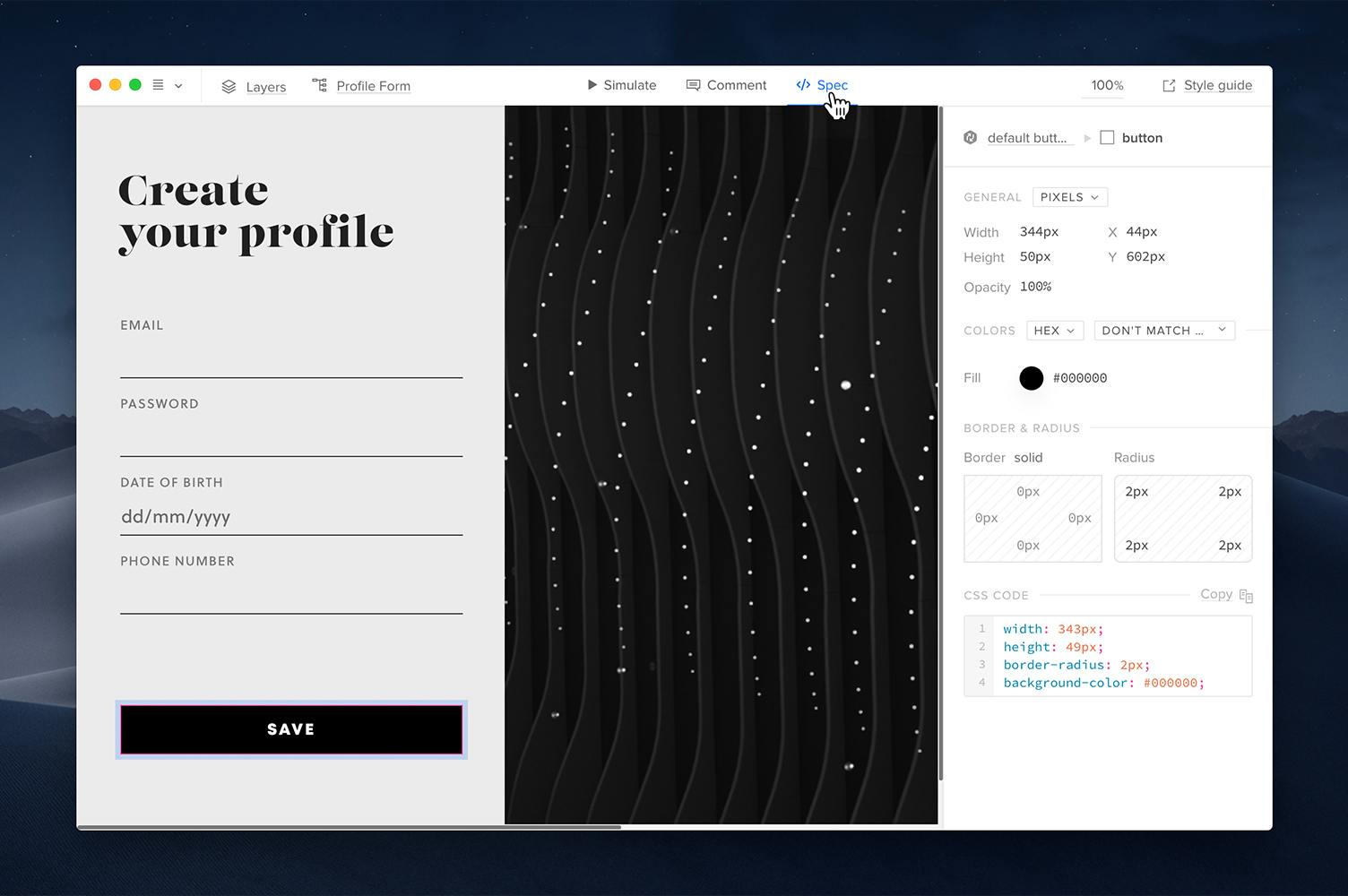
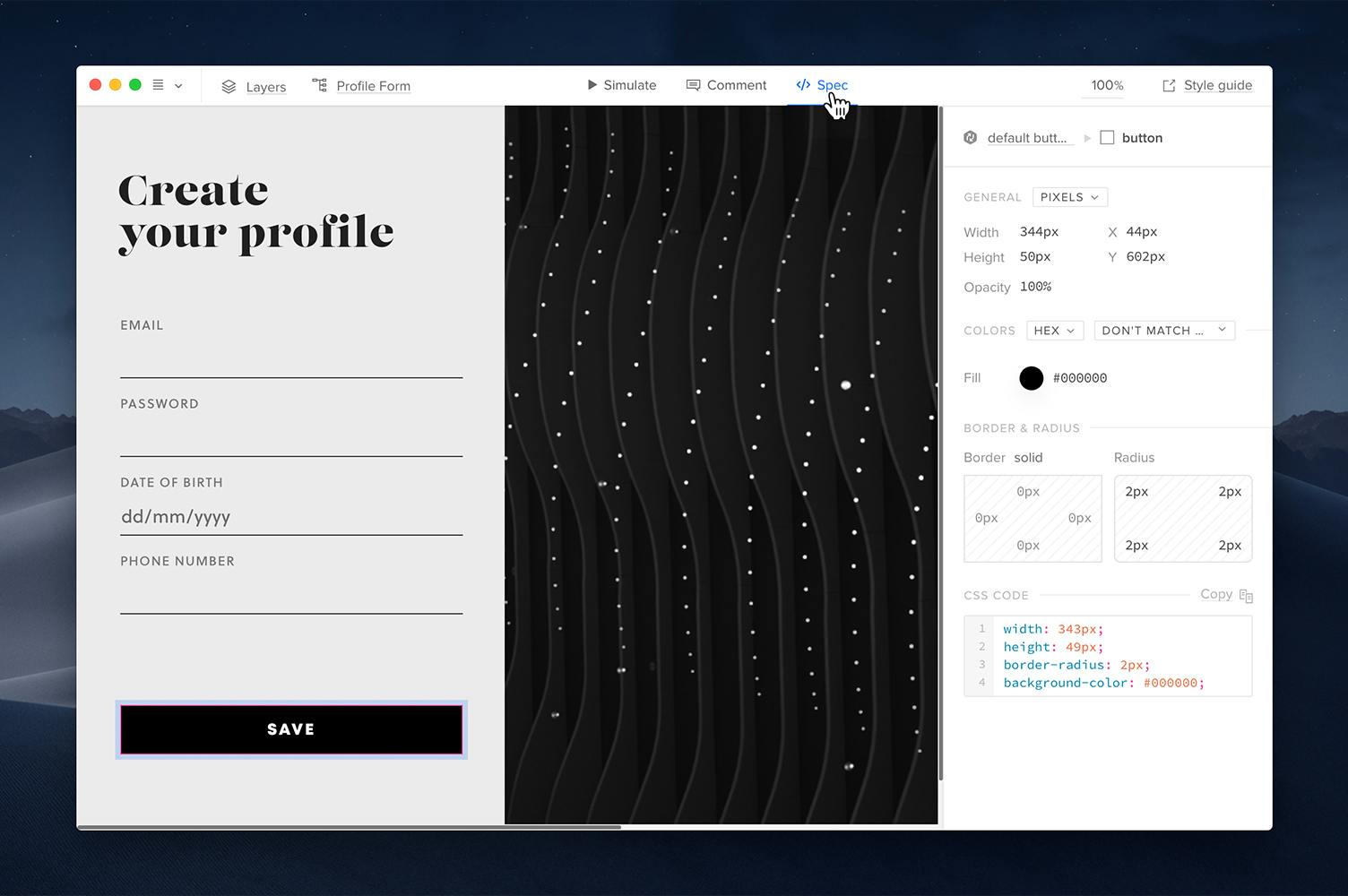
디자인을 구현할 때 개발자와의 협업이 필수적입니다. 우리는 그것을 이해하고 부드럽게 할 수 있도록 노력하고 있습니다. UXPin에서는 디자인에 대한 모든 정보가 Spec 모드라는 한 곳에 모여 있습니다. 덕분에 개발팀은 항상 최신 Spec에 액세스할 수 있으며 최신 버전에 대해 묻지 않아도 됩니다.
Spec 모드는 디지털 제품 구축과 관련된 모든 사람들에게 열린 책과 같습니다. 개발자가 프로젝트 구현에 필요한 정보에 항상 액세스할 수 있으므로 디자이너는 안심하고 제작을 계속할 수 있습니다. 디자인에 변경이 있으면 즉시 Spec 모드의 내용이 업데이트됩니다.
Spec 모드에서는 다음 속성을 확인할 수 있습니다.
Spec 모드에서는 CSS 코드를 복사하거나 레이어를 이미지 자산으로 다운로드할 수도 있습니다. 그러나 마스크된 그룹의 일부인 모양은 다운로드할 수 없습니다.
<aside> 💡 비고 숨겨진 레이어는 Spec 모드에서는 표시도 선택도 할 수 없지만, 표시로 전환하는 것은 가능합니다. 왼쪽 상단의 Layer를 열고 눈 아이콘을 사용합니다.
</aside>
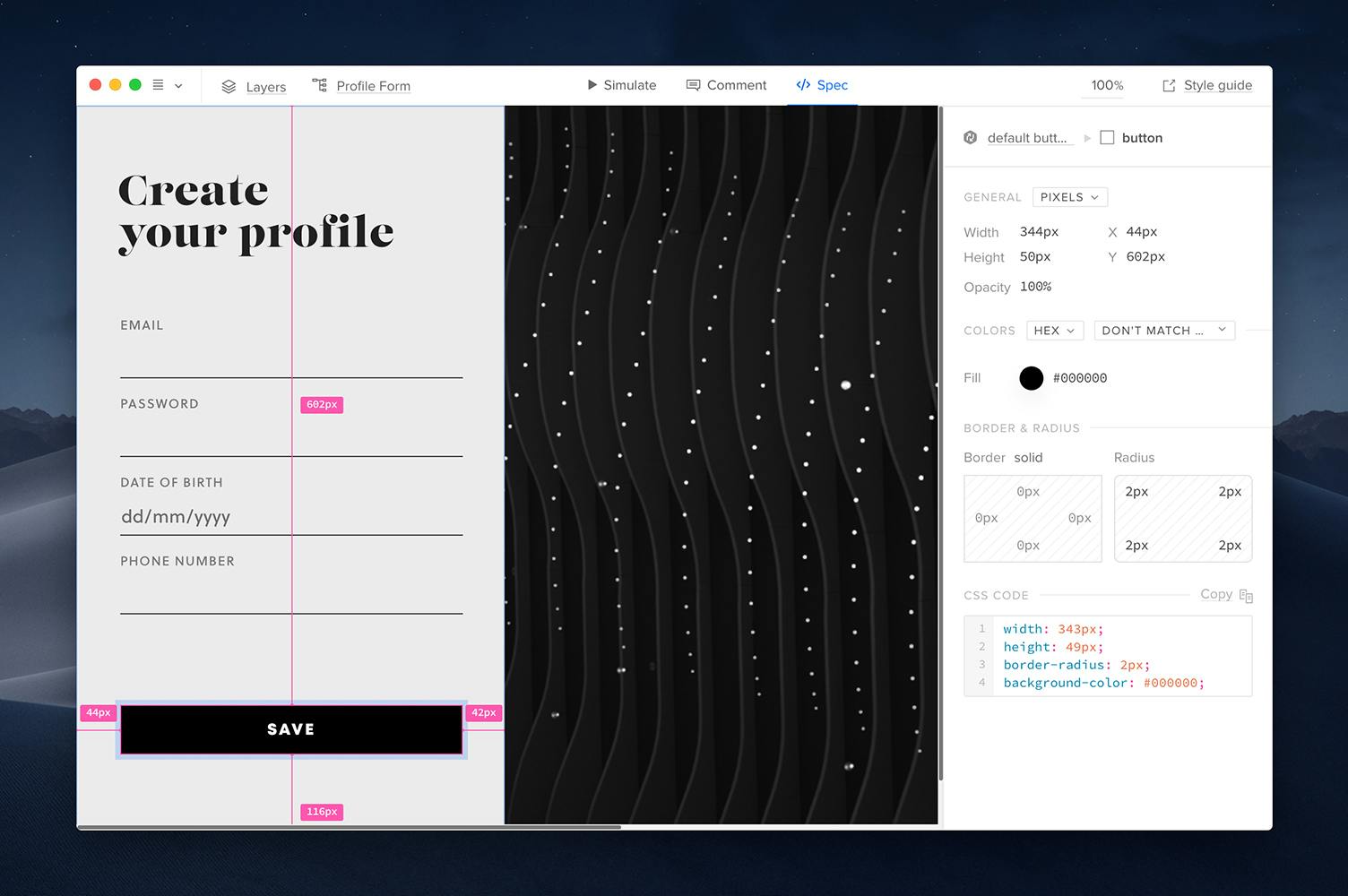
Spec 모드에서는 요소 사이의 거리와 요소와 캔버스의 가장자리 사이의 거리를 측정할 수 있습니다. 요소 위에 커서를 놓으면 캔버스 가장자리까지의 거리가 표시됩니다. 클릭하면 다른 요소 위에 한 번이라도 커서를 놓으면 요소 사이의 거리가 표시됩니다.

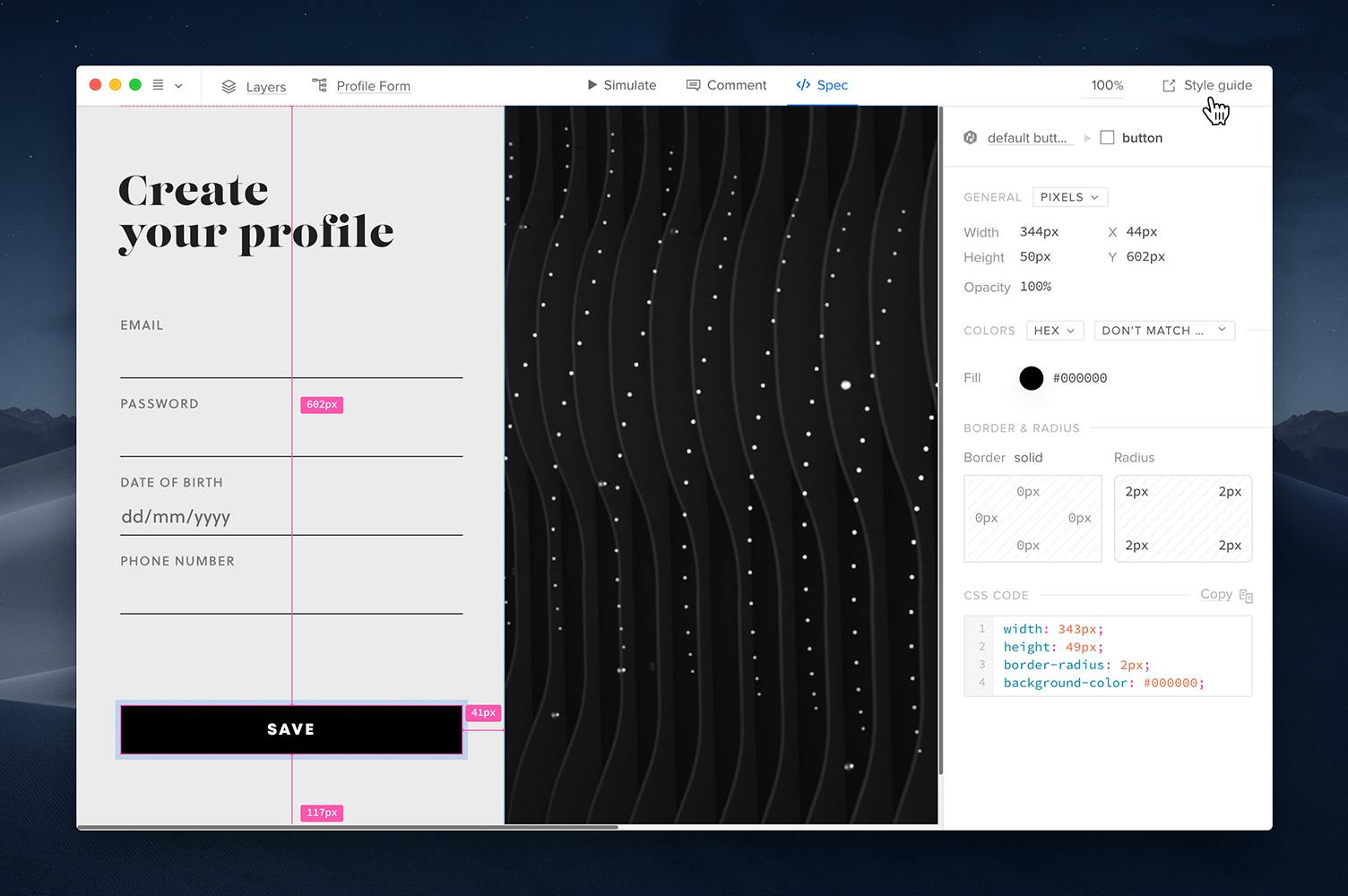
Spec 모드의 편리한 기능으로 스타일 가이드가 있습니다. 상단 바에서 Style Guide를 클릭하면 액세스할 수 있습니다.

스타일 가이드는 색상, 타이포그래피 및 이미지 자산에 대한 정보를 쉽게 정리하여 모든 자산을 한 번에 다운로드할 수 있습니다.