이 튜토리얼에서는 장바구니에 스테퍼 (Stepper)를 만드는 방법을 소개합니다. 2개의 단계가 있으며, 둘 중 하나만 또는 둘 다 완료할 수 있습니다.
- 클릭 스테퍼 만들기
- 입력을 받아들이는 스테퍼 만들기
https://uxpincommunity.cdn.prismic.io/uxpincommunity/8e779413-dcbf-4a6a-afaf-9031f773e7d3_0_cart_preview.mp4
→ 이 튜토리얼에서 설명하는 디자인을 .uxp 파일로 다운받아 참고하실 수 있습니다.
디자인 정돈
- 먼저 디자인을 만들어 보겠습니다. 상품 이미지를 추가하고 상품 가격, 통화 기호, 총 금액을 별도의 텍스트 요소로 표현합니다.
- 빠른 도구 메뉴의 양식 (Forms)에서 입력 (Input) 요소를 사용하여 스테퍼를 만들고 양쪽에 플러스와 마이너스의 두 아이콘을 배치합니다.
https://uxpincommunity.cdn.prismic.io/uxpincommunity/99323c3b-a60e-4a2d-8ec1-70b57abb4b25_1_cart_design.mp4
클릭 스테퍼
스테이트 만들기
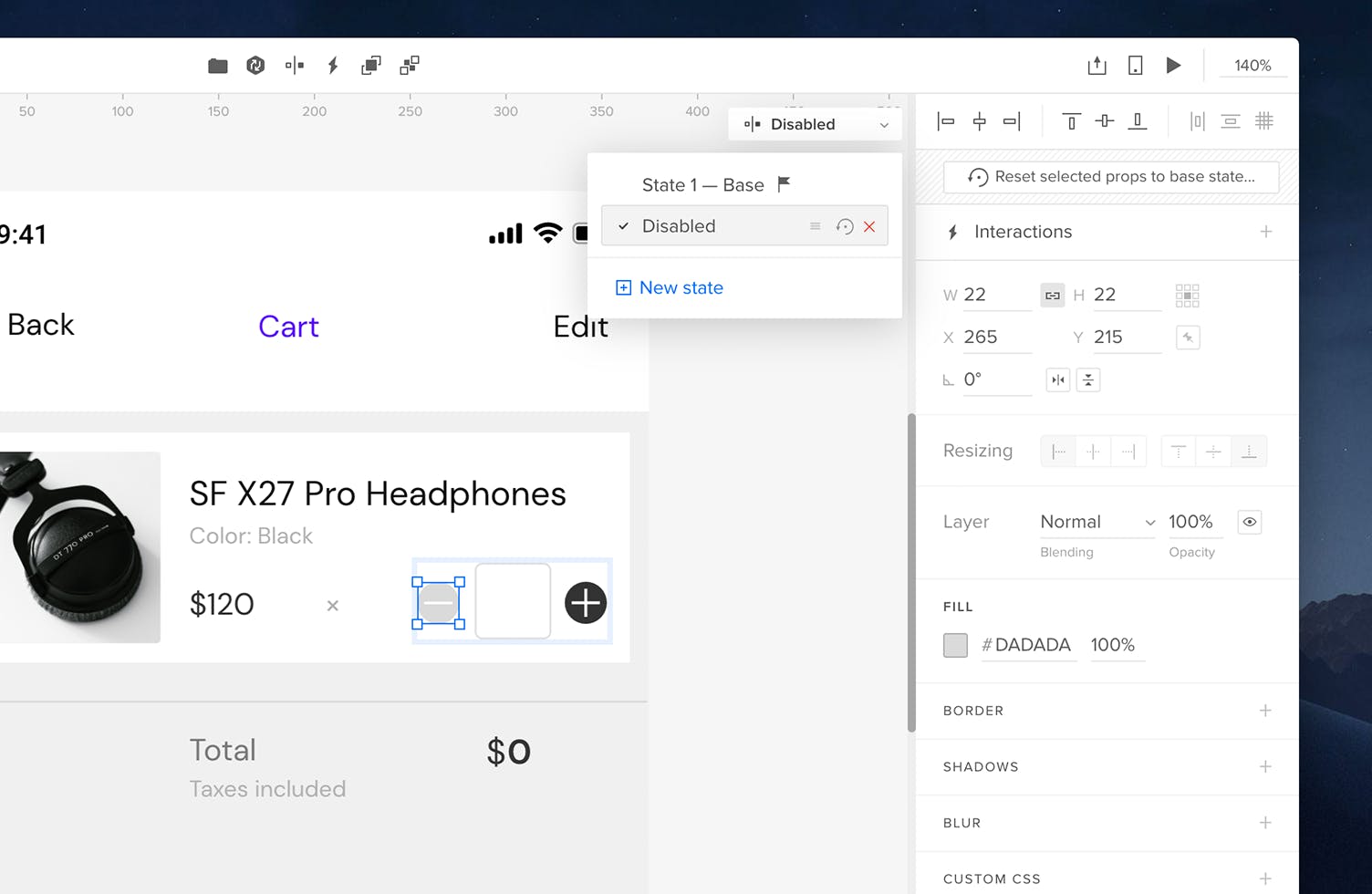
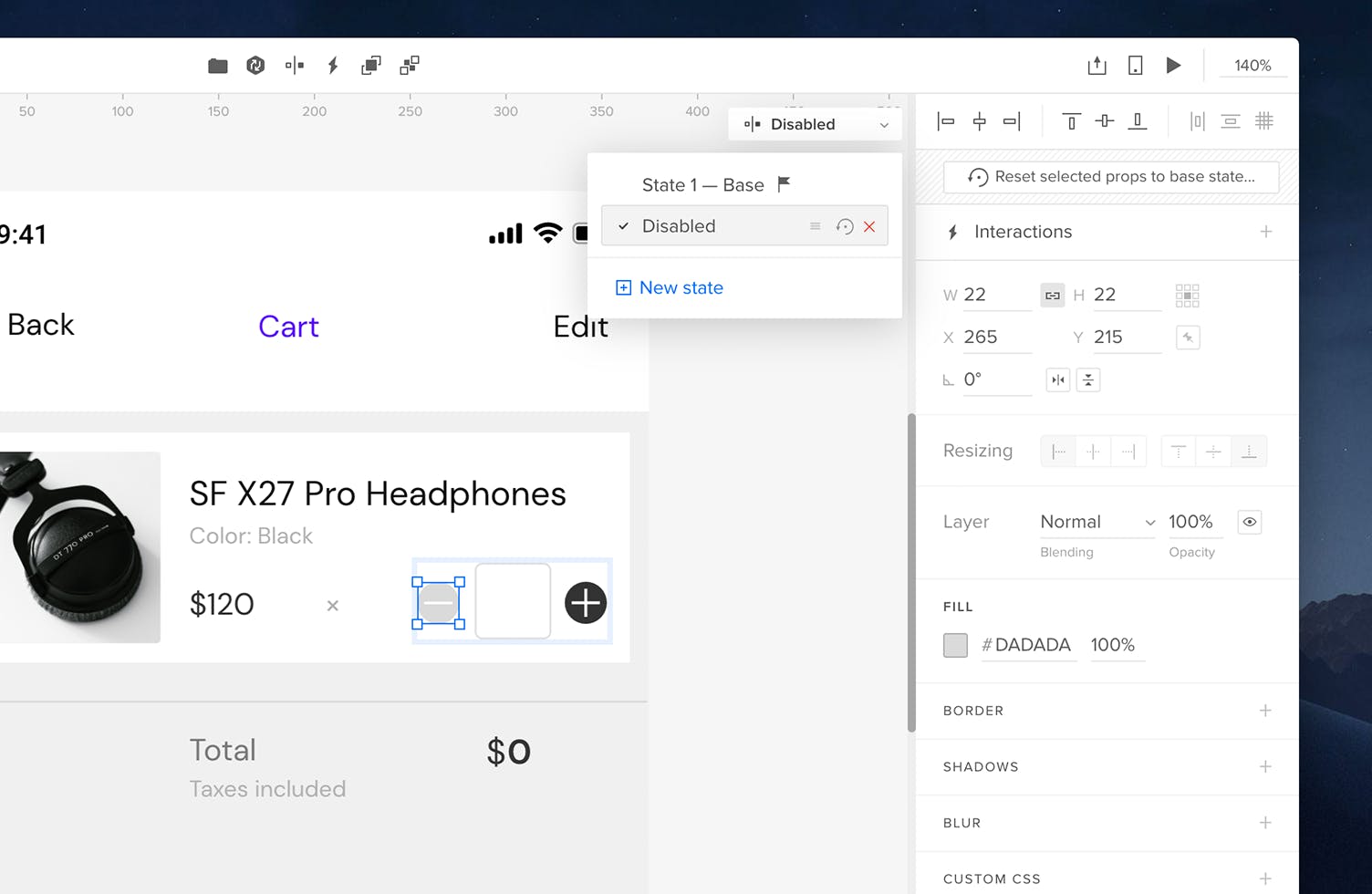
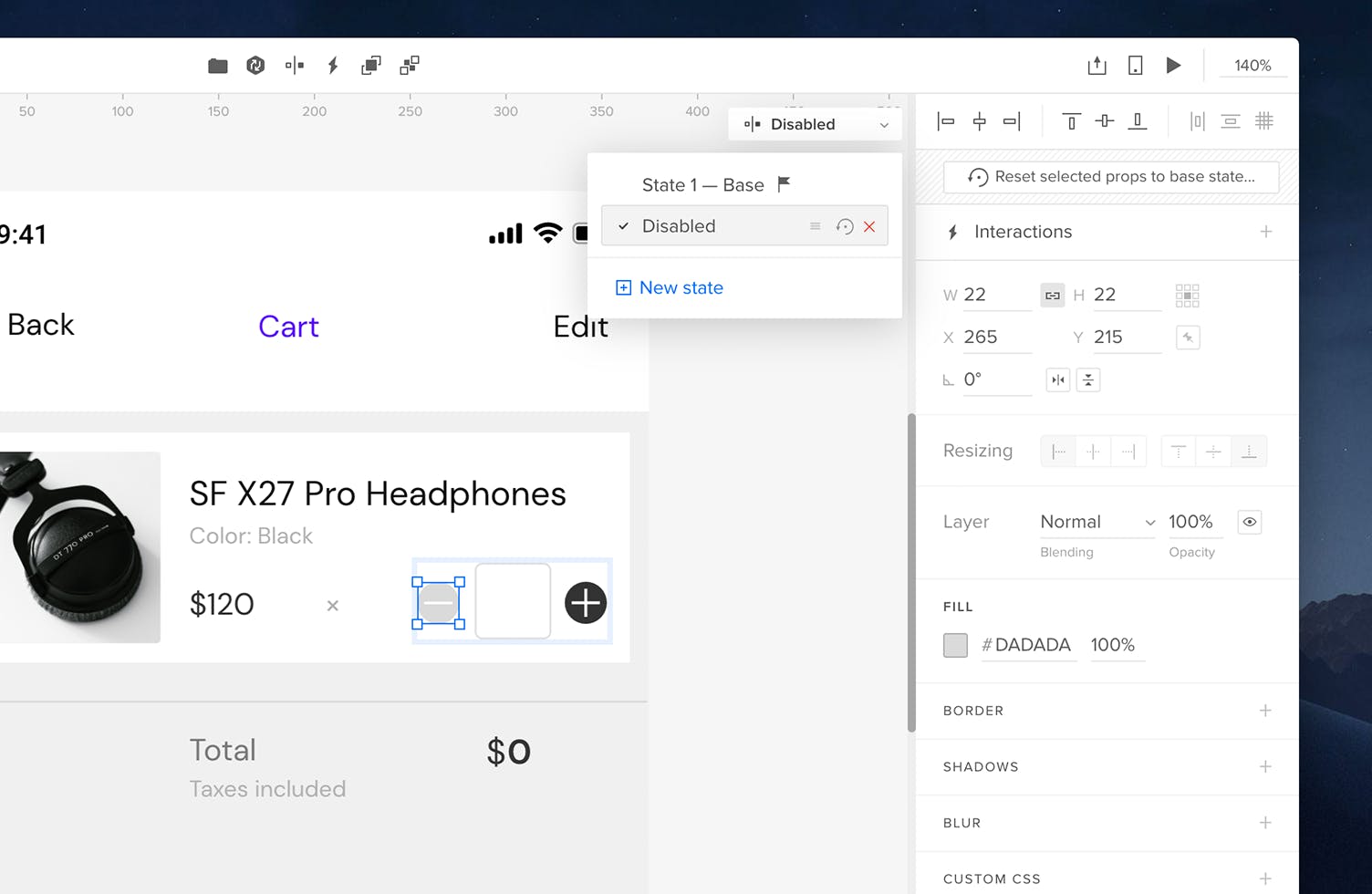
- 마이너스 아이콘을 선택하고 상단 메뉴바에서 Add State (스테이트 추가)를 클릭합니다. 이미 State 1(Base)이 작성 되었습니다.
- 다른 스테이트 하나를 추가하고 이름을 **Disabled (비활성)**로 설정합니다.
- Disabled (비활성) 스테이트에서는 색상을 회색으로 변경합니다.

변수 만들기
- 빠른 도구 패널 제일 아래쪽에 있는 Variables (변수)를 클릭합니다.
- Counter (수량)과 Price (가격)라는 두 개의 변수를 만듭니다. 그런 다음 가격의 기본값을 설정합니다.