
UXPin 라이브러리는 색상, 텍스트 스타일, 이미지 자산, 컴포넌트를 저장하고 다른 프로젝트와 팀간에 공유할 수 있습니다. 이는 당신과 당신의 팀이 일관된 디자인을 만들고 유지하도록 도와줍니다.
라이브러리에 액세스할 수 있는 사람은 누구나 편집, 확장, 이터레이션이 가능합니다. 라이브러리의 권한에 대해 더 자세히 알고 싶으시다면 이 튜토리얼을 읽어보세요.
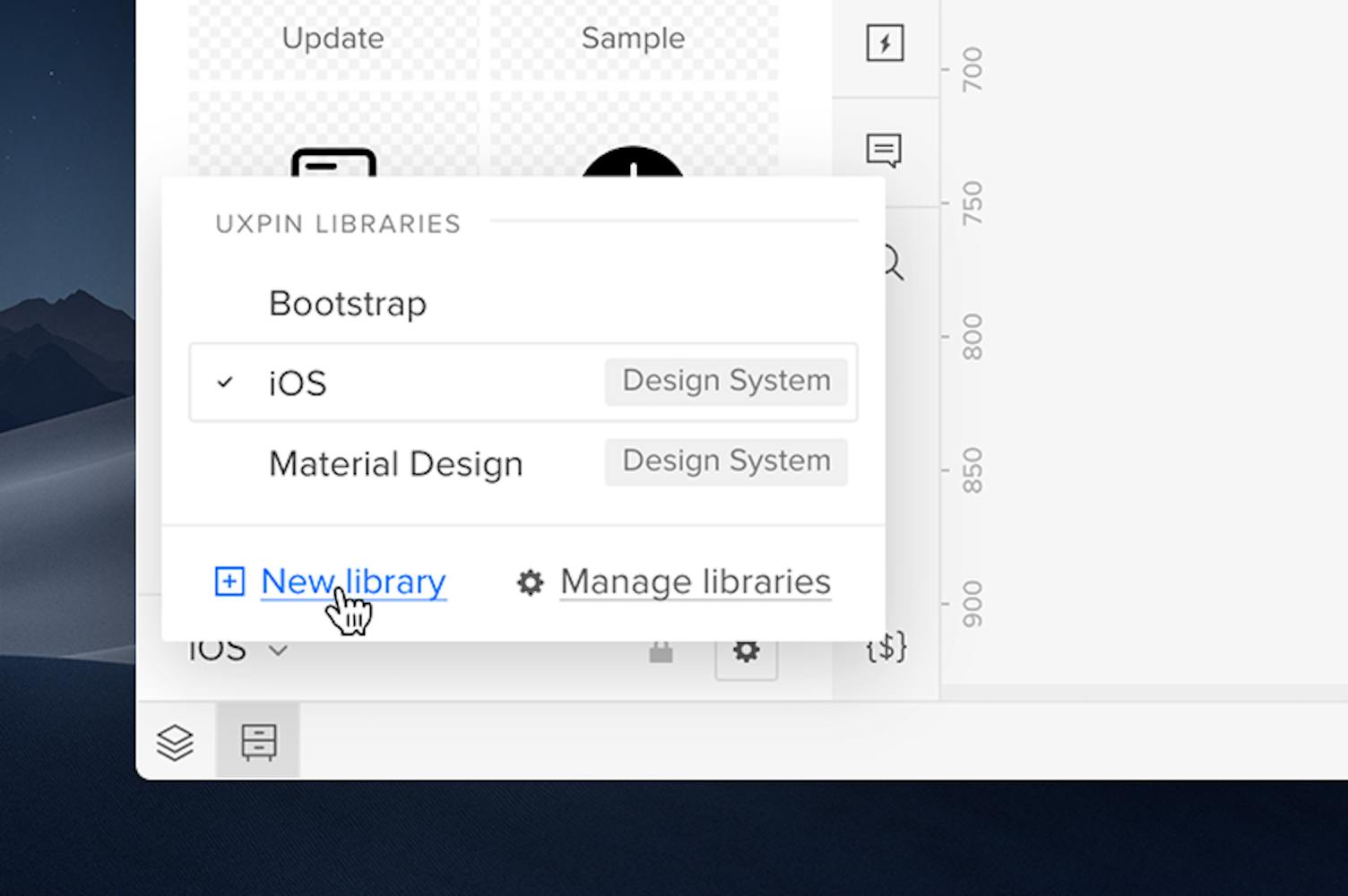
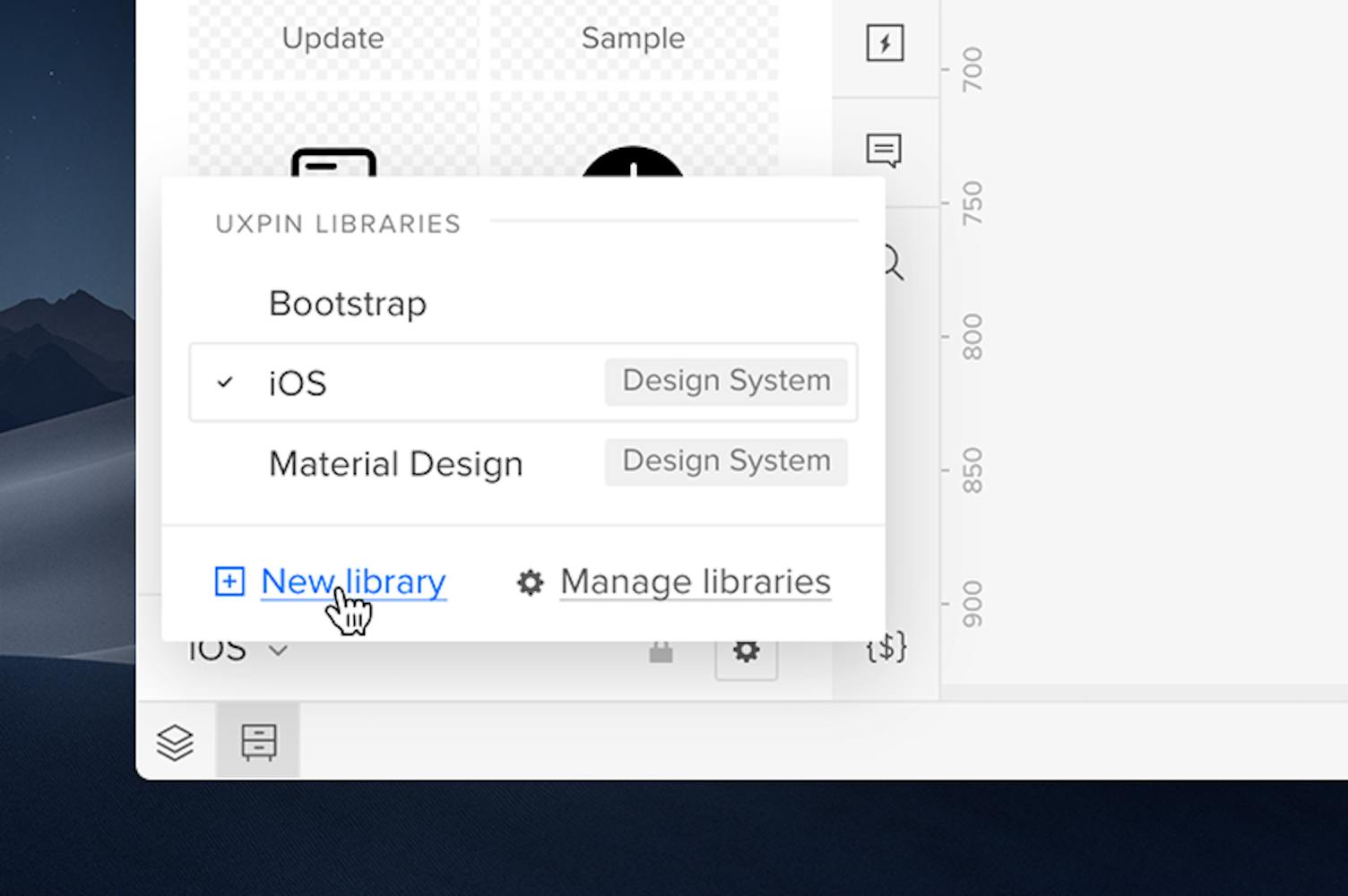
에디터의 왼쪽 하단에 있는 +New library를 클릭하여 라이브러리를 추가할 수 있습니다.

다음에 나타나는 화면에서 라이브러리의 이름을 설정하고 누가 액세스할 수 있는지 정의합니다. 라이브러리는 자신, 팀 또는 특정 사용자를 지정하여 공유할 수 있습니다. 또한 이러한 권한은 언제든지 변경할 수 있습니다. Create Library (라이브러리 만들기)를 클릭합니다.
UXPin에서 라이브러리를 구축하는 것은 매우 직관적입니다. 캔버스에서 요소를 선택하고 라이브러리 패널에서 +Add (+추가)를 클릭하기만 하면 됩니다.
https://uxpincommunity.cdn.prismic.io/uxpincommunity/1868415a-fc99-4e46-bb8a-17bfc97cfc17_02_BuildingLibraries_1504x1000.mp4
컴포넌트로 요소를 컴포넌트 (Components) 섹션에 추가하고 이러한 요소에 사용되는 색상을 Colors(색상) 섹션에 추가할 수 있습니다. 아직 컴포넌트로 등록되지 않은 요소는 컴퍼넌트로 변경할 수 있습니다. 또한 캔버스의 기존 텍스트 요소로부터 텍스트 스타일을, 컴퓨터에서 직접 가져온 이미지나 아이콘 등으로부터 자산을 구축할 수 있습니다.
<aside> 💡 비고 아이콘이나 이미지 등의 자산은 컴퓨터에서 직접 추가할 수 있습니다.
</aside>
전체 디자인의 모든 색상을 한 번에 업로드하려면 캔버스의 모든 요소를 선택한 후 Command + A의 단축키를 사용하거나 라이브러리 패널의 +Add (+추가)을 클릭합니다.