
UXPin에서는 다양한 폰트를 이용할 수 있습니다. 여기에는 Google Fonts 또는 컴퓨터에 설치된 글꼴이 포함됩니다.
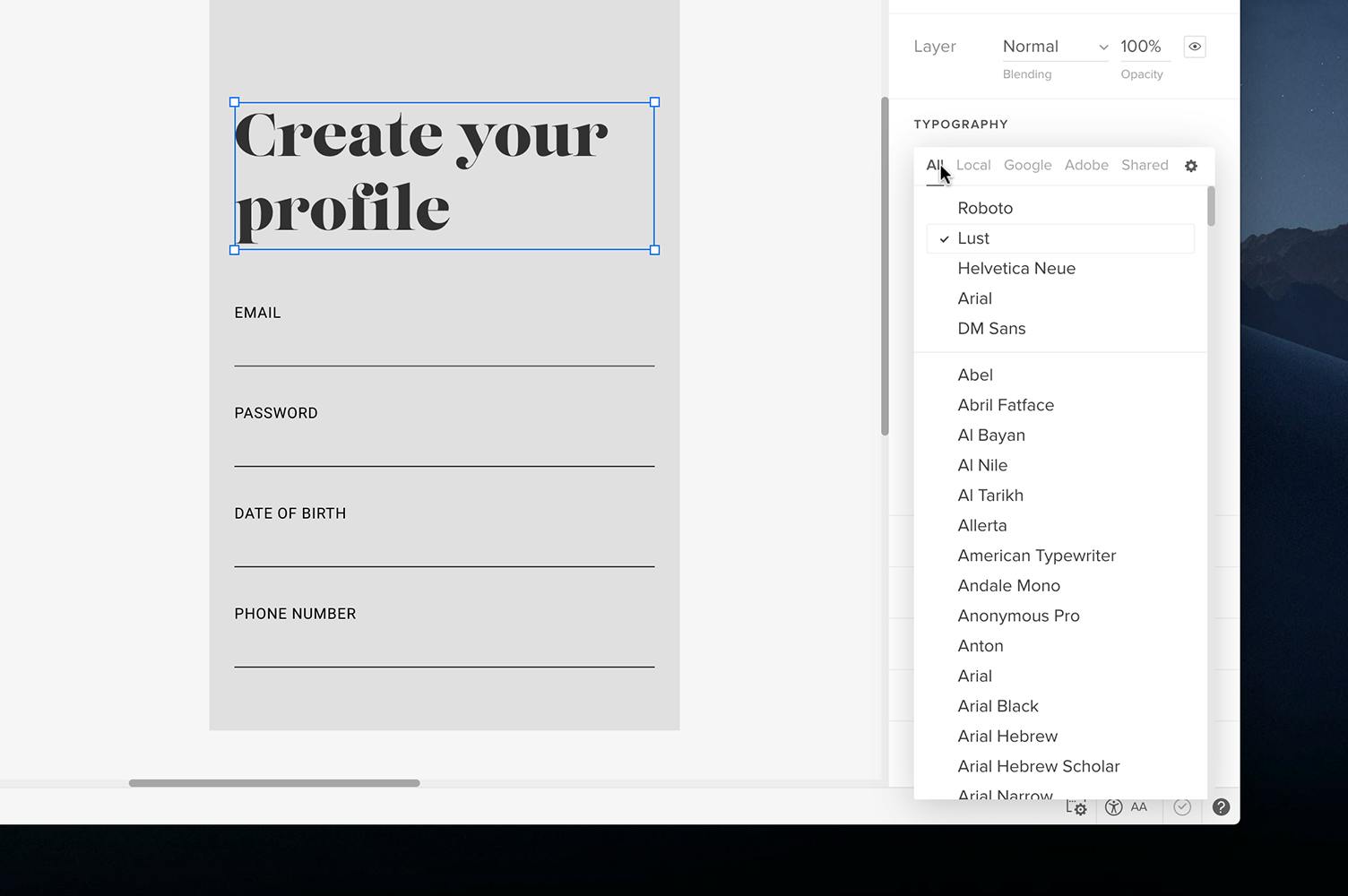
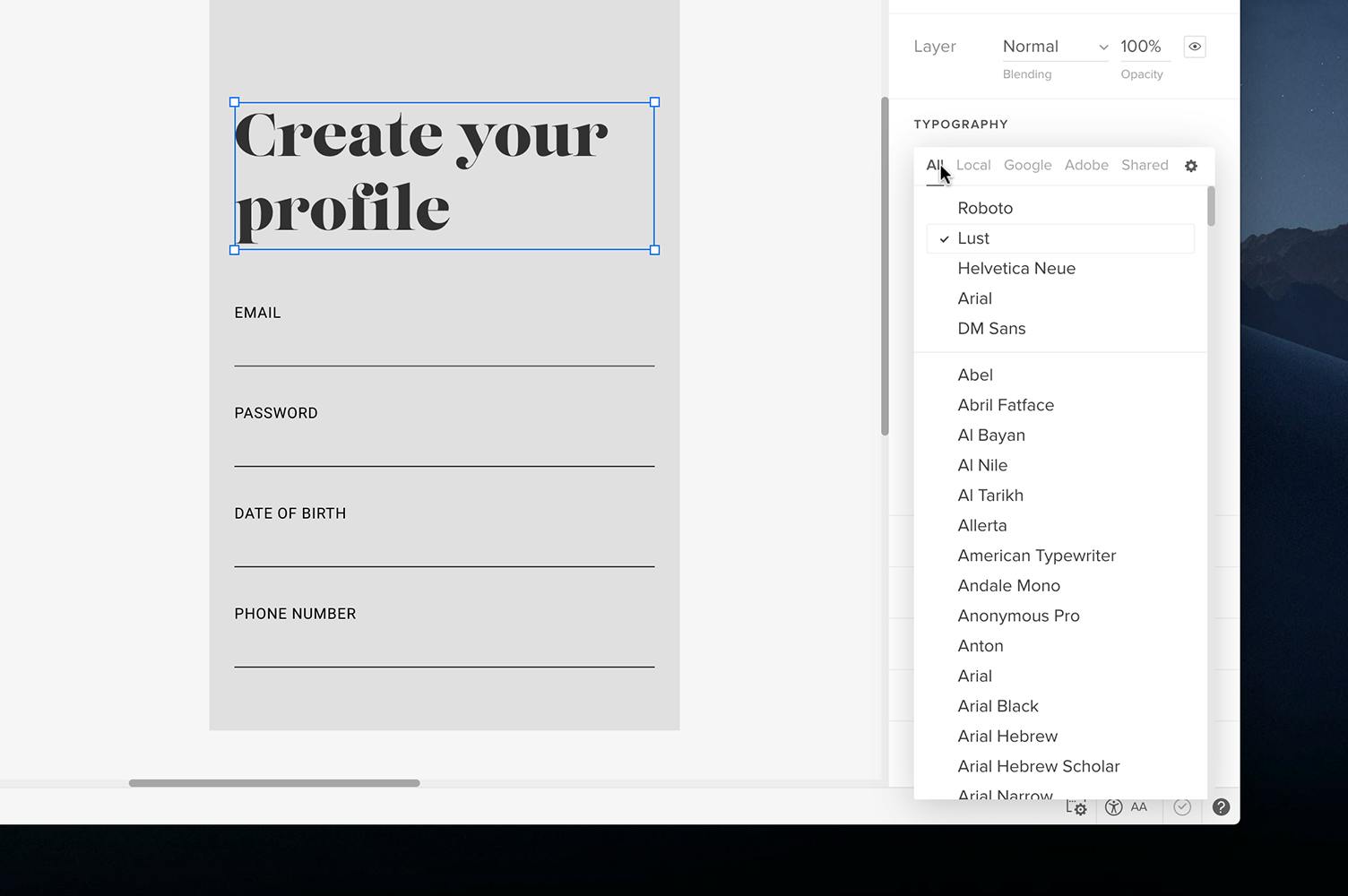
모든 글꼴에 액세스하려면 텍스트 요소를 선택하고 속성 패널의 타이포그래피 섹션에 있는 글꼴 선택기 (font picker)를 엽니다. 또는 Option + T 단축키를 사용하면 선택한 텍스트 요소의 글꼴 선택기를 즉시 열 수 있습니다.

글꼴 선택기에서 모든 글꼴을 All (모두), Local (로컬), Google, Shared (공유; 업로드된 경우)'로 필터링할 수 있습니다. 모든 카테고리를 관리하고 커스터마이즈하려면 톱니바퀴 아이콘을 클릭하여 Font Library (글꼴 라이브러리)를 엽니다.
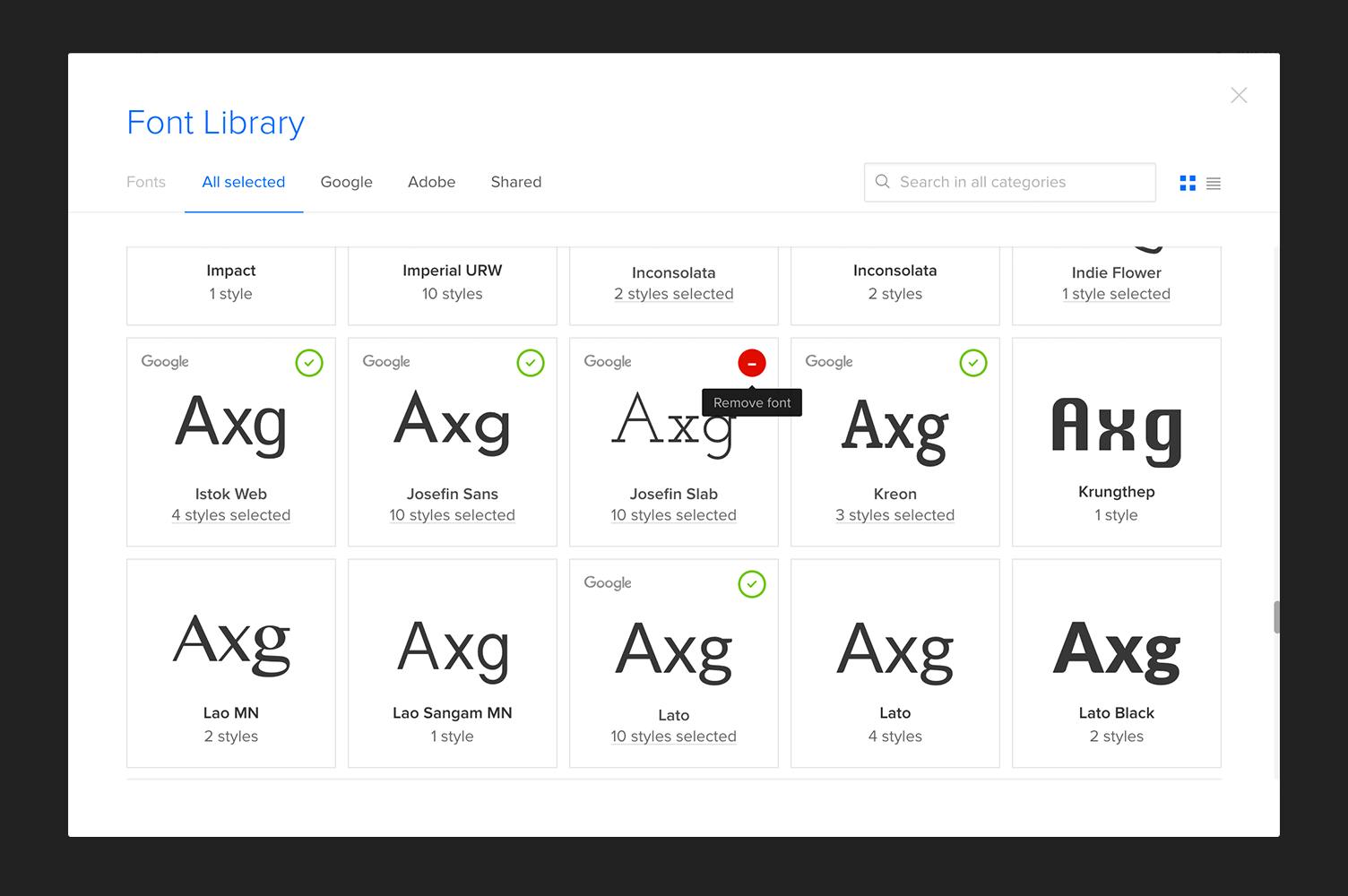
글꼴 라이브러리는 다음과 같은 글꼴 카테고리로 구성됩니다. All (모두), Local (로컬), Google, Adobe, **Shared (공유)**입니다. All (모두) 카테고리에는 글꼴 라이브러리에 추가된 모든 글꼴과 스타일이 표시됩니다. 물론 글꼴을 추가하거나 삭제하여 개인화된 글꼴 구성을 할 수 있습니다. 고객 계정의 각 구성원은 글꼴 라이브러리를 커스터마이즈할 수 있습니다.
목록에서 글꼴을 삭제하려면 녹색 확인 아이콘을 클릭하여 빨간색 기호 아이콘으로 바꿉니다.

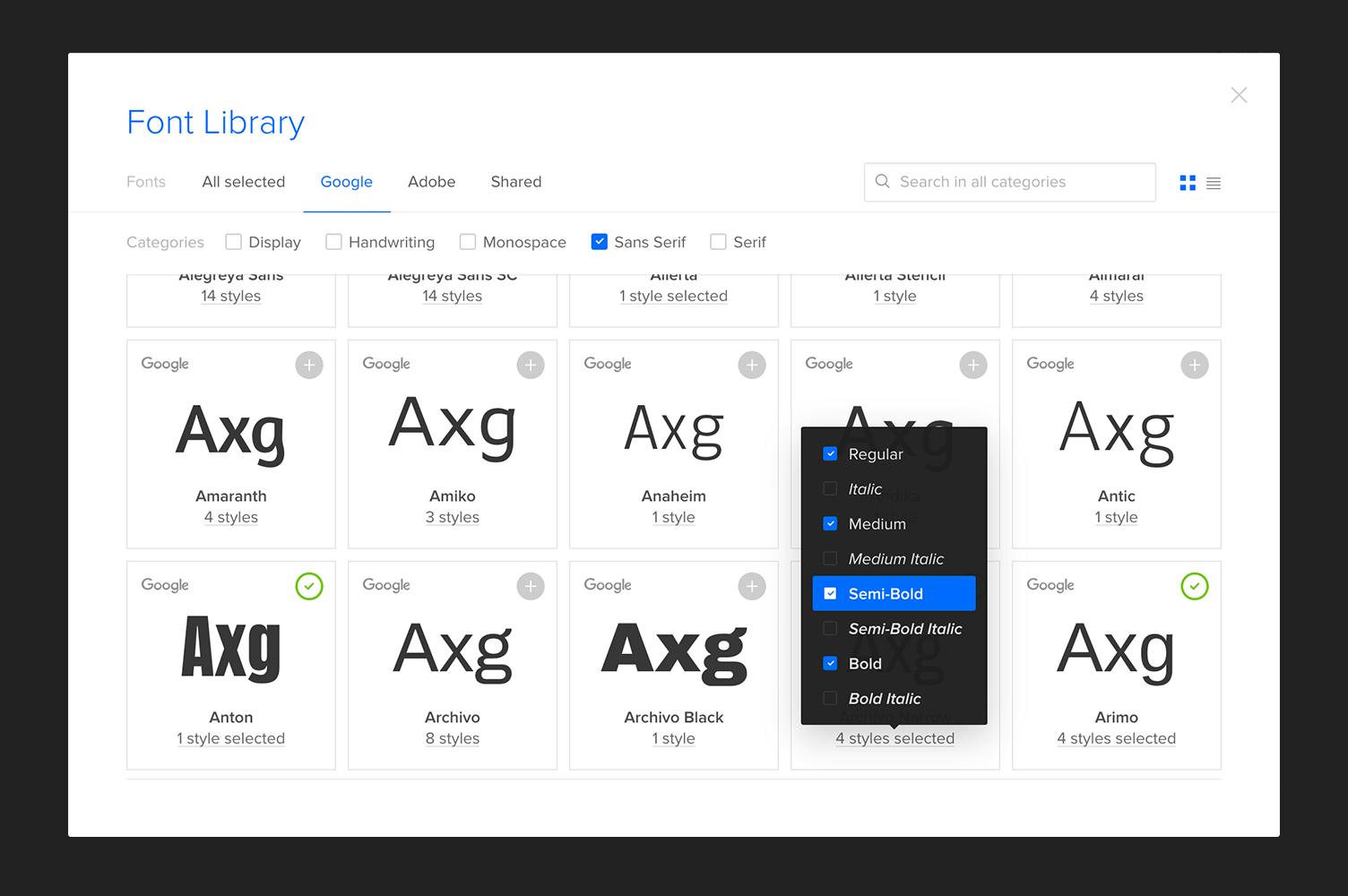
Google 글꼴은 글꼴 라이브러리의 Google 글꼴 섹션에서 사용할 수 있습니다. 글꼴 라이브러리에 추가하려면 특정 글꼴을 선택하고 오른쪽 상단의 더하기 기호를 클릭합니다. 해당 글꼴은 즉시 글꼴 라이브러리에 추가되고 녹색 확인 표시가 표시됩니다.
특정 글꼴의 모든 스타일을 추가할 필요는 없습니다. 필요에 따라 하나 또는 두 가지 스타일을 선택할 수 있습니다. 스타일의 숫자 위에 마우스를 놓으면 목록이 표시되므로 추가하고 싶은 것에 체크를 넣으면 OK입니다.
Google 글꼴에는 광범위한 리소스가 있으므로 일반 검색과는 별도로 즐겨찾는 글꼴을 더 쉽게 검색할 수 있도록 정렬 시스템을 통합했습니다. 특정 카테고리를 선택하기만 하면 시스템은 해당 글꼴만 표시합니다.

엔터프라이즈 사용자는 custom fonts (커스텀 글꼴)을 업로드할 수 있습니다.