이 튜토리얼에서는 타이머를 만드는 방법을 배웁니다.
https://uxpincommunity.cdn.prismic.io/uxpincommunity/278f67c9-6463-4286-91be-ad559268385c_timer-final.mp4
→ 이 튜토리얼에 대해 이미 완성된 .uxp 파일 다운로드하기
디자인 설정
- 왼쪽 빠른 도구모음에서 캔버스로 텍스트 요소와 아이콘 요소를 추가합니다.
- 텍스트 요소에
00:00을 입력합니다.
- 아이콘을 선택하고 상단 메뉴바에서 Add State (스테이트 추가)를 클릭합니다.
- Pause (일시정지)와 Start (시작) 두개의 스테이트를 만듭니다. Pause (일시정지)가 기본 스테이트가 됩니다. 속성 패널의 아이콘 섹션에서 두 스테이트의 아이콘을 변경할 수 있습니다.
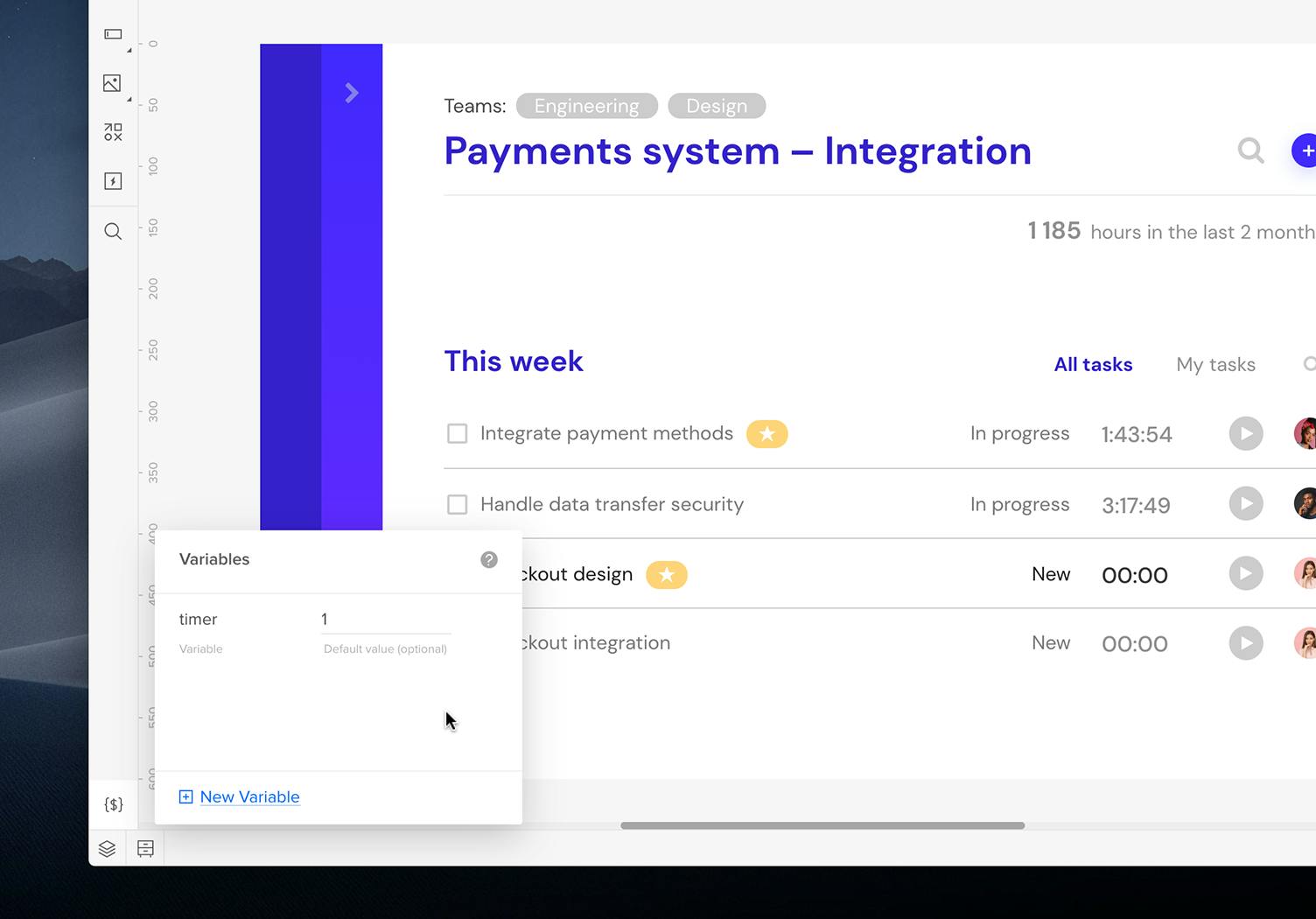
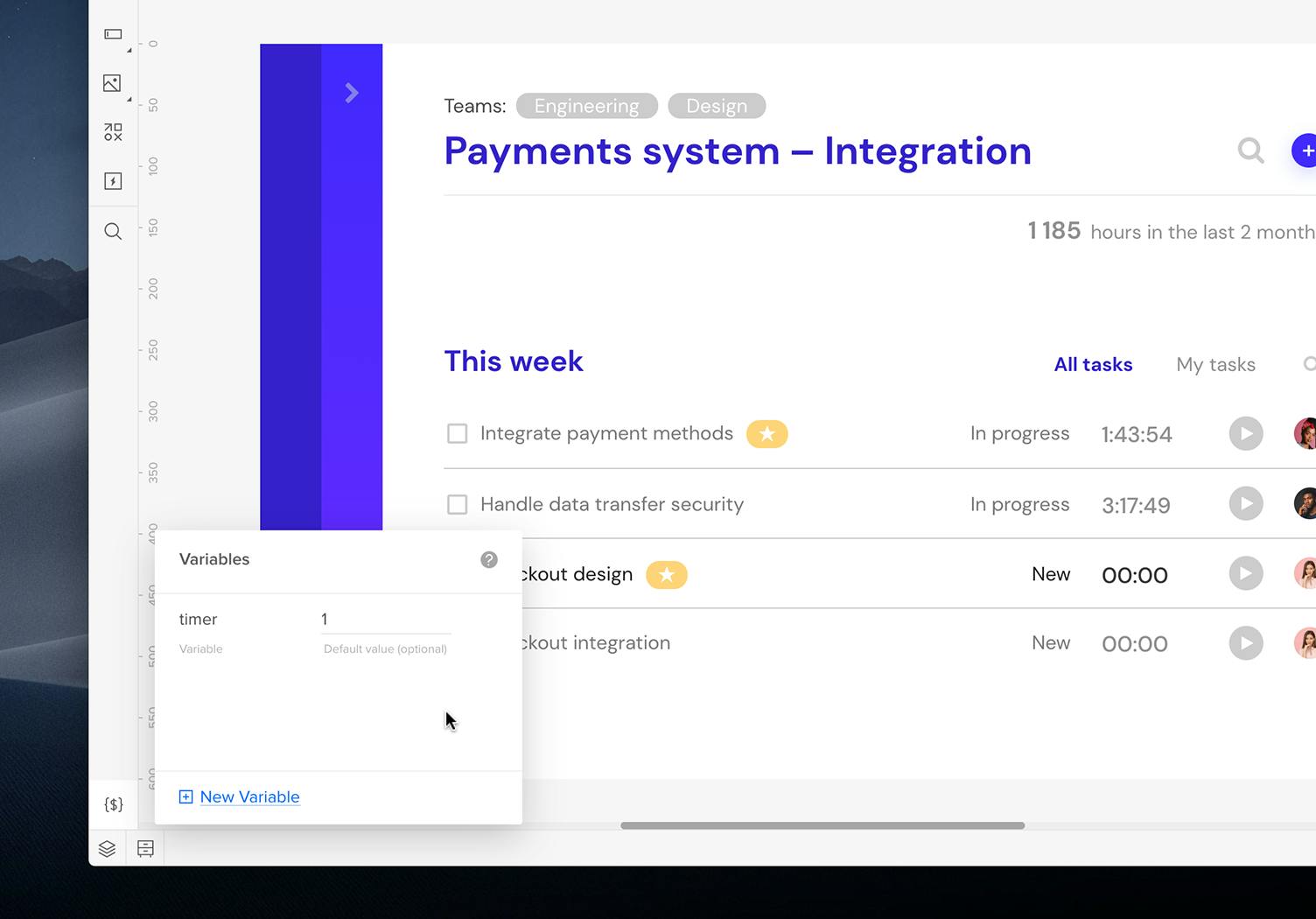
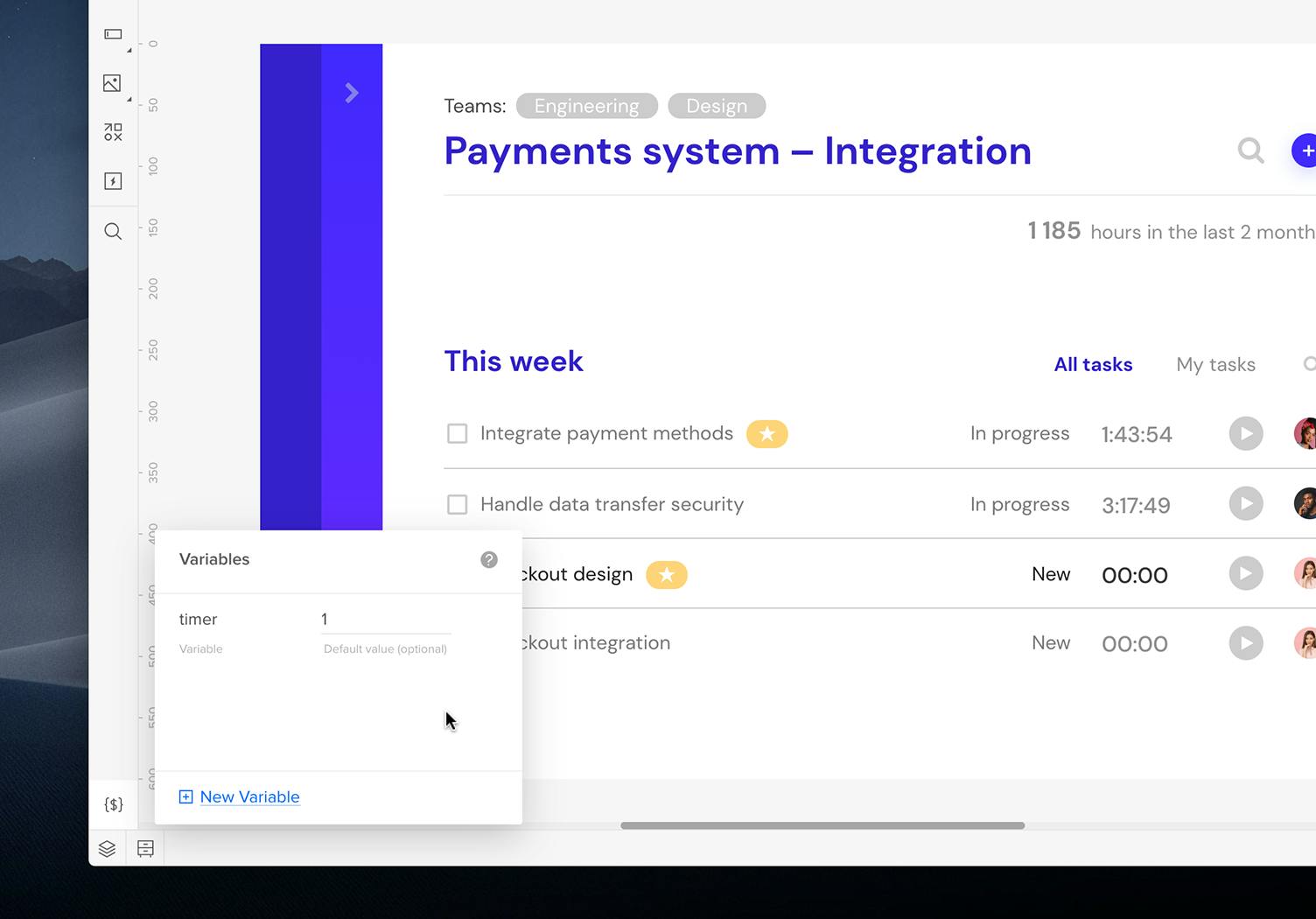
타이머 변수 (Variable) 만들기
- 왼쪽 빠른 도구모듬 하단의 변수 (Variable) 아이콘
$를 클릭합니다.
- New Variable (새 변수)을 클릭합니다.
- 이름을 Timer (타이머)라고 합니다.
- 기본값을
1로 설정합니다.
- Enter를 눌러 저장합니다.

클릭시 아이콘 스테이트 변경
아이콘에 인터랙션을 추가합니다. 첫 번째는 기본 스테이트 (Pause/일시 중지)에, 두 번째는 다른 스테이트에 추가됩니다. 기본 스테이트에 인터랙션을 추가하면 다른 스테이트에도 추가되므로 결과적으로 다른 스테이트에 두 개의 인터랙션이 추가됩니다.
- Trigger (트리거)를 Click(Tap) (클릭 또는 탭)로 설정합니다.